Videos might be tough when it comes to efficiency merely due to their massive measurement and the quantity of bandwidth they use. In reality, some internet hosting suppliers don’t even enable you to stream videos.
Another drawback is that if you add YouTube or Vimeo video embeds to your web site, you wind up with a bunch of overhead from third-celebration scripts. This outcomes in PageSpeed Insights warnings like “cut back unused JavaScript.” YouTube videos even load extra internet fonts.
The excellent news is there are just a few completely different methods you need to use to optimize your videos for cellular, desktop, and PageSpeed Insights.
1. Use small video file codecs
There are two file codecs it’s best to stick to when it comes to utilizing videos on your WordPress websites: WebM and MP4. Below are just a few execs and cons of every.
WebM
- On common, 30% smaller than MP4.
- Only supported by trendy browsers (view browser support).
- Open supply.
- Supports VP8 and VP9 video codecs.
MP4
- Slightly bigger than WebM.
- Good for prime-high quality video.
- More extensively supported than WebM (view browser support).
- Not open supply.
- Supports H.264 video codec.
We at all times suggest experimenting to see which video file format works finest for you.
2. Compress your videos
Optimizing your videos is simply as essential as optimizing your photos. To cut back the scale of your videos with out sacrificing high quality, we suggest utilizing a free and open supply video compression software like HandBrake.
For videos beneath 1GB, you can even use a free on-line software like Video Compressor from FreeConvert.
3. Use YouTube preview thumbnails
If you’re including a YouTube video throughout the content material portion of your web site, the simplest and quickest method to optimize it’s to use the YouTube preview thumbnails function in Perfmatters.
What this does is swap out the YouTube iframes with a preview thumbnail and light-weight SVG play icon. Nothing from YouTube is loaded till a consumer clicks on it, together with third-celebration scripts and fonts. We even have a filter that permits you to change the standard of the thumbnail it makes use of.

4. Upload videos instantly in sliders and backgrounds
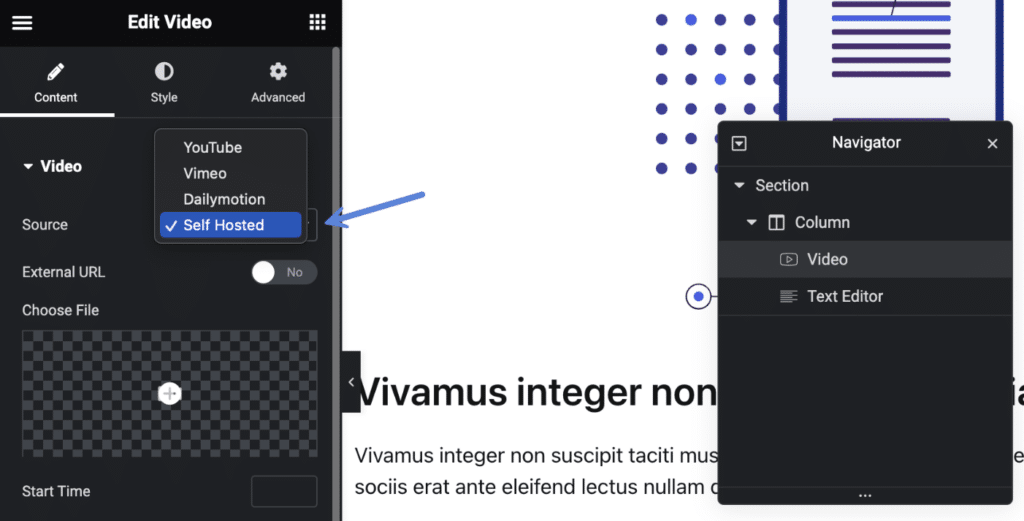
Sliders and backgrounds are tough as a result of there isn’t a simple method to optimize a video embed similar to YouTube or Vimeo. You can’t simply change the video with a clickable thumbnail, and plenty of instances these are in headers the place you need it to autoplay. The finest method to method sliders and backgrounds is to add the video (WebM, MP4) instantly (additionally referred to as self-internet hosting). Many slider merchandise like Elementor, Smart Slider, Slider Revolution, and so forth., have an choice for this.

The excellent news is that browsers robotically optimize how WebM and MP4 videos load after they see a “video” tag. If you have a look at the response header, it is going to present a 206 partial status code. Basically, videos are loaded in small chunks to keep away from buffering or having to await your entire video to load earlier than it begins taking part in.
5. Take benefit of CDNs
Another downfall to videos is bandwidth. Some internet hosting suppliers don’t even enable you to stream videos instantly due to the heavy bandwidth utilization it will possibly have on their servers. This is the place a CDN can assist. They’ll offload the bandwidth out of your internet hosting supplier and in addition ship the video quicker, nearer to the customer’s location.
If you’re working with just a few videos, say a video in a slider or background on your homepage, the free model of Cloudflare works nice. That’s what we use on all of our websites. If you’re coping with dozens of videos, you might need to pay for his or her stream service.
KeyCDN and BunnyCDN are additionally different good premium options.
https://perfmatters.io/docs/video-optimization/