Internal linking is a vital side of any web site, however it’s particularly vital for ecommerce web sites.
Internal linking helps enhance the navigation and consumer expertise for your web site guests and can even assist enhance your web site’s SEO (search engine marketing).
This article will focus on the very best practices for internally linking pages on ecommerce web sites. To assist illustrate these alternatives, I’ll use a few of my favourite examples of ecommerce search engine marketing finished properly – the portfolio of Williams Sonoma manufacturers. (Disclaimer: I’ve no affiliation and have by no means labored on any of those websites.)
But first, let’s lay the groundwork for why these techniques are so vital.
What is inner linking?
Internal linking refers to linking one webpage to a different on the identical web site area. When a consumer clicks on an inner hyperlink, they are going to be taken to a special web page in your web site. These hyperlinks could be phrases, phrases, or pictures.
Internal linking is vital as a result of it helps individuals discover the data they’re wanting for in your web site and helps them transfer from one web page to a different.
It additionally helps search engines like google perceive the construction and hierarchy of your web site, making it simpler to search out in search outcomes.
What inner linking just isn’t
Internal linking is not the identical as exterior linking.
External linking is whenever you put hyperlinks in your web site that take customers to different web sites. This may help them discover related data from different sources.
Using each forms of linking is crucial, however they’ve completely different functions.
Why is inner linking vital for ecommerce web sites?
Internal linking is a crucial side of search engine optimization (SEO) for all web sites, particularly ecommerce.
While there are most likely many extra causes than I’ve listed beneath, these are the 4 major causes which might be all the time high of thoughts when engaged on an ecommerce web site with tens of 1000’s, if not tens of millions, of pages.
- Ecommerce web sites typically have numerous pages, together with product pages, class pages, and different informational pages. Internal linking helps customers navigate these pages and discover the data they need.
- Ecommerce web sites typically have loads of competitors and probably many distributors providing the identical or extremely related merchandise. Internal linking may help enhance the search engine marketing of the web site, making it extra seen in search outcomes.
- Internal linking may help enhance the discoverability of ecommerce web sites by serving to search engines like google discover and crawl all of the pages on the website. This can result in extra site visitors and potential clients for the web site.
- Internal linking can spotlight promotions and gross sales, new merchandise, and buyer evaluations on ecommerce web sites. This can draw consideration to those gadgets and encourage customers to benefit from them.
It helps enhance the visibility and rating of an internet site on search engine outcomes pages (SERPs) and improves the consumer expertise by permitting guests to navigate the web site simply.
But, earlier than we get into common greatest practices, as famous within the gadgets above, it’s important to notice the distinction between navigational inner linking and in-content inner linking.
Get the every day e-newsletter search entrepreneurs depend on.
In-content vs. navigation inner linking: What’s the distinction?
In-content inner linking contains hyperlinks throughout the content material of a web page (sometimes a weblog submit), whereas navigation inner linking is when you might have hyperlinks in your web site’s navigation menu.
For instance, if you’re writing a weblog submit about males’s footwear, it’s possible you’ll need to hyperlink to a web page about sneakers. This would assist customers discover extra data associated to the present web page’s content material.
In distinction, navigation inner linking helps individuals discover the principle pages in your web site and navigate your web site extra simply.
With that clarification out of the best way, listed here are 9 greatest practices for internally linking pages on ecommerce web sites, damaged down by in-content or navigational.
Navigation inner linking greatest practices
Let’s begin with among the fundamentals for a stable ecommerce web site.
The group and utilization of your major navigation are desk stakes for a sturdy inner linking technique.
When a web page is linked from the sitewide menu, it primarily signifies that it’s linked from each web page on the positioning, which may sign to Google that the web page is crucial. However, it’s a necessity to be conscious of not overcrowding your menu.
Across the Williams Sonoma portfolio of websites, the principle navigation is a grasp class of efficient inner linking technique. I’ll use the beneath instance from West Elm’s Kids part as an instance.
1 and a couple of – Category / Sub-Category Linking: West Elm hyperlinks to essential class pages from the sitewide menu, boosting these pages’ inner authority. The sub-category hyperlinks help in offering Google with a greater understanding of the group of the web site and the semantic relationships between them.
3 – Focusing on the consumer journey: Having handled this myself, I do know design paralysis is an enormous blocker to buying furnishings. With the Design Resources part, West Elm not solely gives search engines like google an entry to all merchandise within the class (All Kids & Baby Collections) but additionally solutions widespread blockers to buy (inspiration, in inventory, and so forth.).
Ross Hudgens summarizes the extra advantages of together with this content material extra eloquently than I may:
“Integrating content material into navigation classes may help drive considerably extra outcomes. Most individuals don’t care to go to “Resources” or “Blog.” This will make them ignore dropdowns like that.
They need to resolve a particular downside and usually tend to be pushed down the trail of studying up on it if it’s naturally embedded inside every class.
This will assist drive customers down the funnel, particularly for merchandise with an extended gross sales cycle. In the nav, you may hyperlink on to the hub class for the part that discusses that content material.
If it doesn’t exist, that’s a touch your content material hub may use higher structure across the precise issues individuals have.
You can see how this powerfully ties collectively from an inner linking and engagement profit perspective.”
4 – Internally hyperlink to assist enterprise priorities: The vital factor to notice about this instance is the interior hyperlink doesn’t simply say “Sale.” It is a particular sale (“Up To 40% Off Furniture”) aligned with the class.
As you navigate every sub-menu, you’ll discover that the sale references align with the first class. Great use of deep linking, even throughout the sale part.
5 – Internal hyperlink to assist secondary KPIs: In an age the place first-party data collection have to be a precedence, West Elm gives a transparent CTA driving customers into their design middle to schedule an appointment.
While I can’t validate this, I’d anticipate the information collected for use to gasoline extra advertising and marketing efforts.
Ultimately, if somebody selected to make the most of these companies, I anticipate these common order sizes to be a lot bigger (I do know it was for me), which can also be possible why they’ll provide these design companies for free of charge.
6 – Portfolio-wide inner linking technique: I’ve labored on many ecommerce websites that have been a part of portfolio firms. The typical strategy is so as to add a bunch of footer hyperlinks to the portfolio domains and name it a day.
This is the primary time I’ve seen such a centered effort on using an inner linking construction to raise all domains in a portfolio. The vital ingredient to notice right here is that even the cross-domain inner hyperlink is very related (e.g., West Elm Kids Furniture → Pottery Barn Baby & Kids Furniture).
Kudos to whoever bought this enterprise SEO technique!
The Williams Sonoma website portfolio makes use of a mixture of world navigation menus. I’ll deal with the 2 within the screenshot beneath.

At the highest, once more, we see an inventory of exterior hyperlinks to ecommerce websites within the portfolio. (Gap additionally does this properly.)
Directly beneath the emblem, Mark & Graham makes use of a row of “fast hyperlinks” which might be up to date to assist seasonal efforts, promotions and gross sales, new product classes, and different deep hyperlinks to class pages that in any other case won’t have a house within the mounted navigation menu (i.e., Occasions, Interests, and so forth.)
This is a wonderful instance of secondary navigation that provides worth to the consumer (and search engines like google) past simply Find a Store, Shopping Cart, and so forth.
3. HTML breadcrumb navigation
HTML breadcrumbs are sometimes displayed on the high of the class and product pages. They embody a collection of hyperlinks that present the trail a consumer has taken to achieve the present web page.
There are a handful of benefits of implementing breadcrumbs:
They assist customers perceive the place they’re on the web site and make navigating to earlier pages simple.
- Improved crawlability: Breadcrumb inner linking helps search engines like google uncover and crawl the pages in your web site and may help reduce orphaned pages. This can enhance the general visibility of your web site in search outcomes.
- Enhanced consumer expertise: Breadcrumb inner linking can enhance the consumer expertise of your web site by making it simpler for customers to navigate and discover the data they’re wanting for. This can result in elevated engagement together with your web site and can even assist enhance your rankings in search outcomes.
- Increased relevancy: By utilizing inner breadcrumb linking to indicate the connection between completely different pages in your web site, you may assist search engines like google perceive the positioning construction of your pages – particularly when marked up with breadcrumb schema.
An ideal illustration of that is Williams Sonoma’s utilization of breadcrumbs to construct pure inner hyperlinks to important class pages primarily based on my navigational path to the identical product:



4. HTML sitemap
An HTML sitemap is a web page that lists all pages in your web site and gives hyperlinks to those pages.
For instance, you would possibly embody a sitemap in your web site that lists the entire pages in your web site and gives hyperlinks to those pages, or you can use inner linking to focus on probably the most vital pages in your web site.

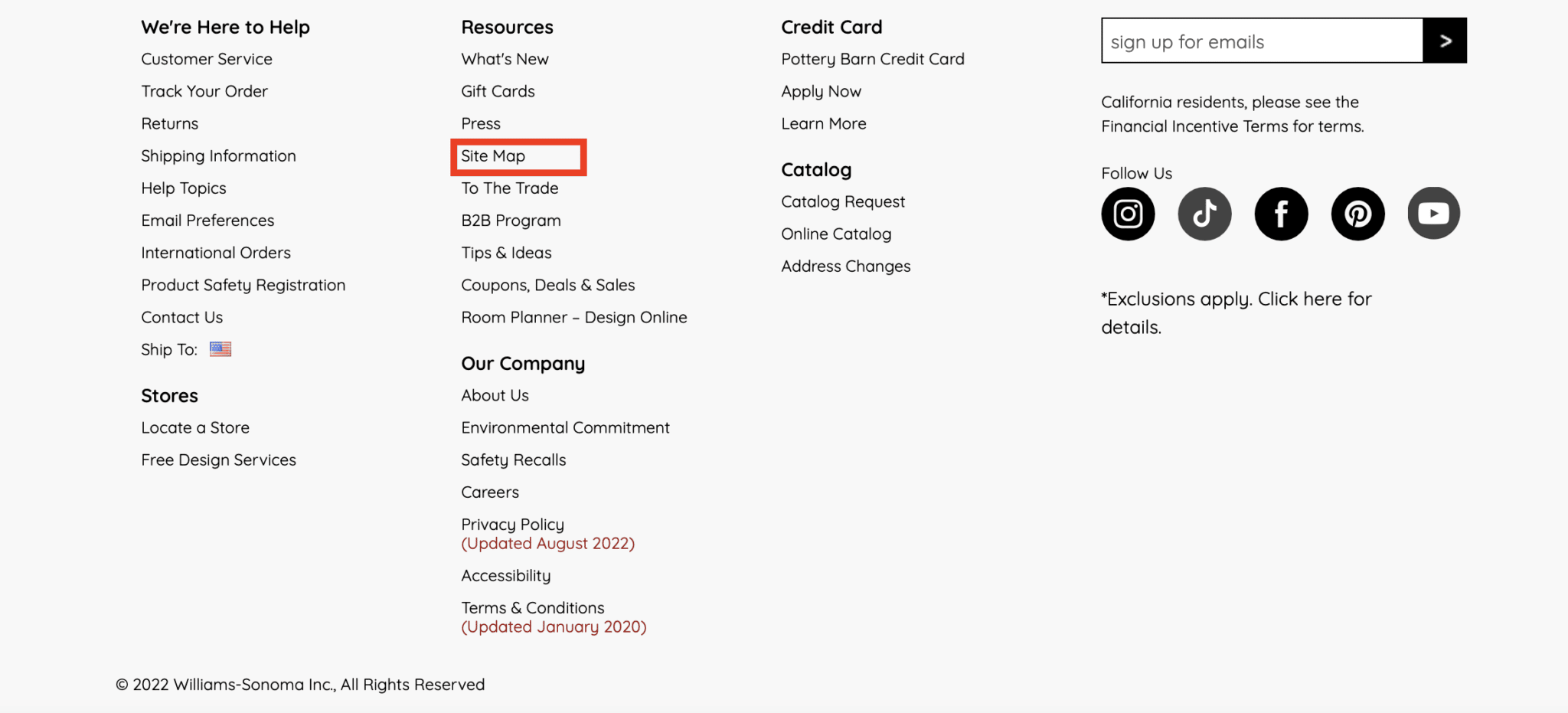
Creating a well-structured HTML sitemap and linking to it from the footer, as Pottery Barn Kids has finished, ensures that almost all website pages are only some clicks away, which aids in each consumer accessibility and search engine marketing.

Since search engines like google crawl websites in a sequential method and comply with contextual cues, it’s helpful to have a single web page that hyperlinks to the positioning’s major and secondary pages.
This could be useful for customers wanting for particular pages in your web site and assist search engines like google uncover and crawl the entire pages in your web site.
Once created, it’s important to keep up an up to date HTML sitemap on the positioning to make sure customers and search engines like google can attain any web page through minimal navigation.
In-content inner linking greatest practices
Ecommerce websites are infamous for missing content material – particularly throughout class and sub-category pages. As a consequence, it could possibly be argued a few of these examples are “navigational” in nature.
However, I’d argue these implementations are much less ‘normal’ for navigational functions and sometimes buried on the backside of the web page (the place content material is mostly added for class pages).
5. Supporting class web page content material
There are some ways to construct in supporting content material on class pages – that could possibly be a separate article.
In the instance beneath, West Elm provides just a few supporting paragraphs on the backside of their class pages with extra heading tags and content material that provides worth to the consumer expertise.
Within that content material, they naturally embody hyperlinks to different class and sub-category pages, particular person product pages, and even instructional/weblog content material the place it is smart.

6. Internal linking modules
Above the supporting web page content material, Pottery Barn, Mark & Graham, and West Elm make the most of a row of Related Searches (learn extra about internal link modules here).

Pottery Barn Kids makes use of this similar row immediately above the footer.

In all circumstances, these textual content hyperlinks take the type of long-tailed keyword-rich inner hyperlinks to sub-categories and product element pages (PDPs).
As you may see from the instance above, this gives alternatives to construct wealthy anchor textual content hyperlinks to pages round coloration, texture, and even sizing – extremely beneficial for these long-tailed however highly-qualified searches.
7. Related merchandise/looking
Ecommerce search engine marketing 101 requires a associated merchandise widget of some kind. This may help customers uncover extra merchandise they might be fascinated by and is without doubt one of the foundational techniques for inner hyperlink constructing.
However, what was historically reserved for the product element web page, has expanded to class pages, and even the “varieties” of associated merchandise have grown exponentially.
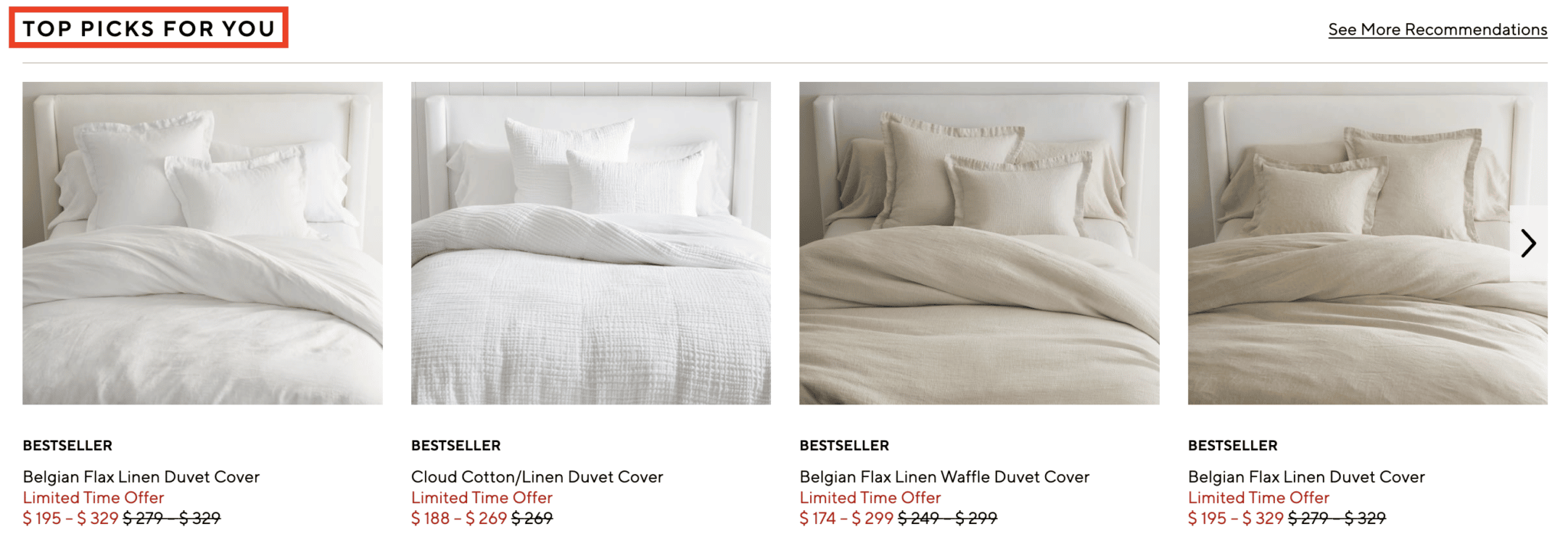
For instance, Williams Sonoma makes use of the usual “Related Products,” whereas Pottery Barn makes use of a “Top Picks for You” widget on their class pages.

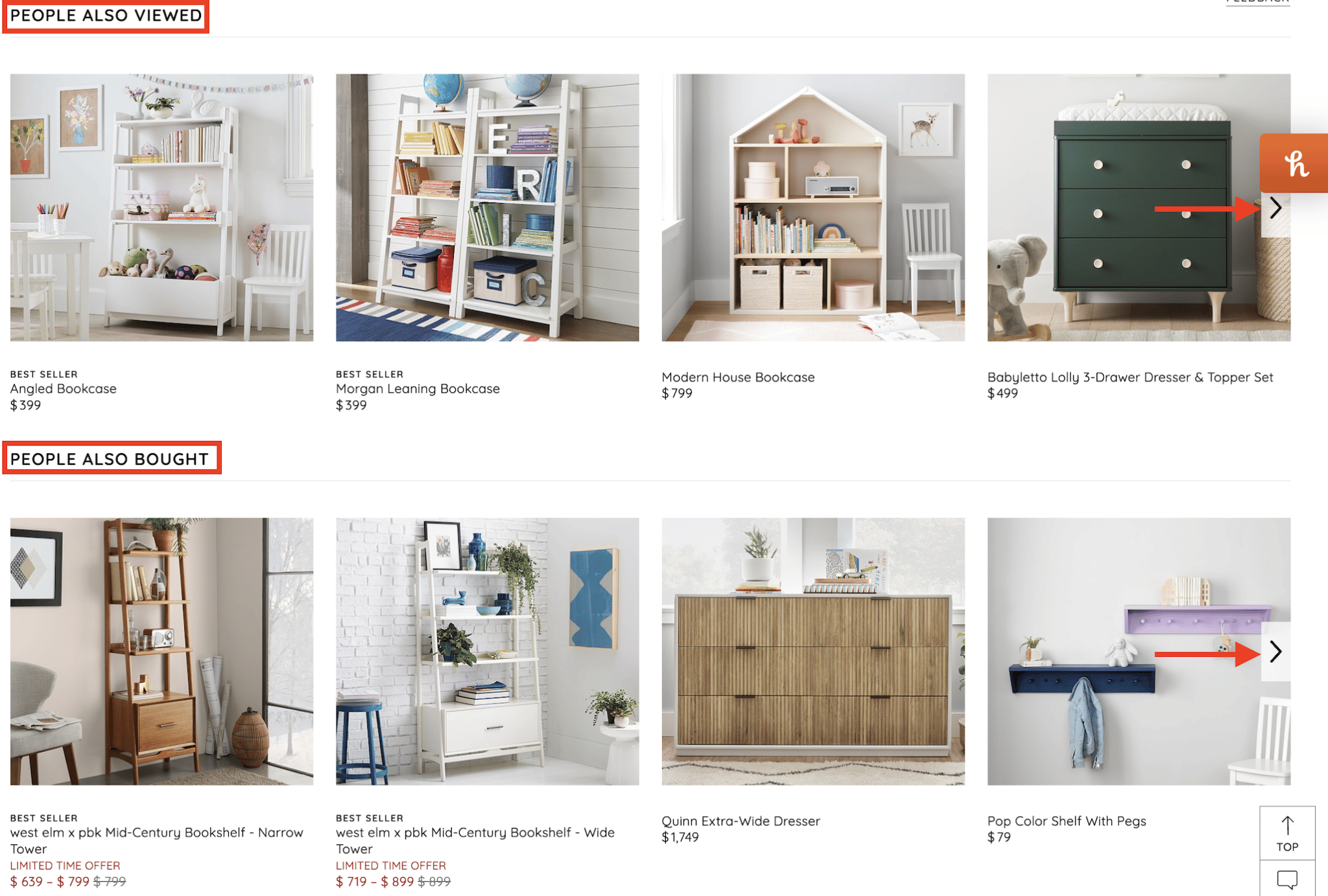
On product element pages, this implementation expands to all kinds of implementations and names, sometimes with a number of rows per web page in a carousel permitting for a extra intensive checklist of inner hyperlinks per web page:
- “People Also Viewed” (Pottery Barn Kids)
- “People Also Bought” (Pottery Barn Kids)
- “Also in This Collection” (Pottery Barn)
- “Pairs Well With” (West Elm)
- “People Also Browsed” (West Elm)
- “Customers Also Viewed” (Williams Sonoma)
- “Customers Also Bought” (Williams Sonoma)
- “Related Products” (Williams Sonoma)
- “You May Also Like” (Rejuvenation)
- And extra!

These hyperlinks are invaluable for cross-selling, upselling, and flattening the general web site structure.
8. Product attributes
Where breadcrumbs won’t be attainable, product attributes can fill the void.
When each can be utilized, they’re an efficient complement for one another and may reference any/all attributes a product might need:
- Size
- Style
- Color
- Brand
- Flavor
- Texture
While such a inner hyperlink is probably higher showcased on one other website (take a look at REI.com), I used to be capable of finding an instance of this on West Elm:

In this case, “Learn extra” hyperlinks to the collaboration web page for Scout Regalia. I’d argue that a greater anchor textual content implementation could possibly be finished right here.
There are broader alternatives throughout the collective websites to benefit from interlinking amongst collaborations and model pages on product element pages themselves.
9. User-generated content material (UGC)
UGC content material can tackle many types:
- Reviews.
- Testimonials.
- Question and Answers.
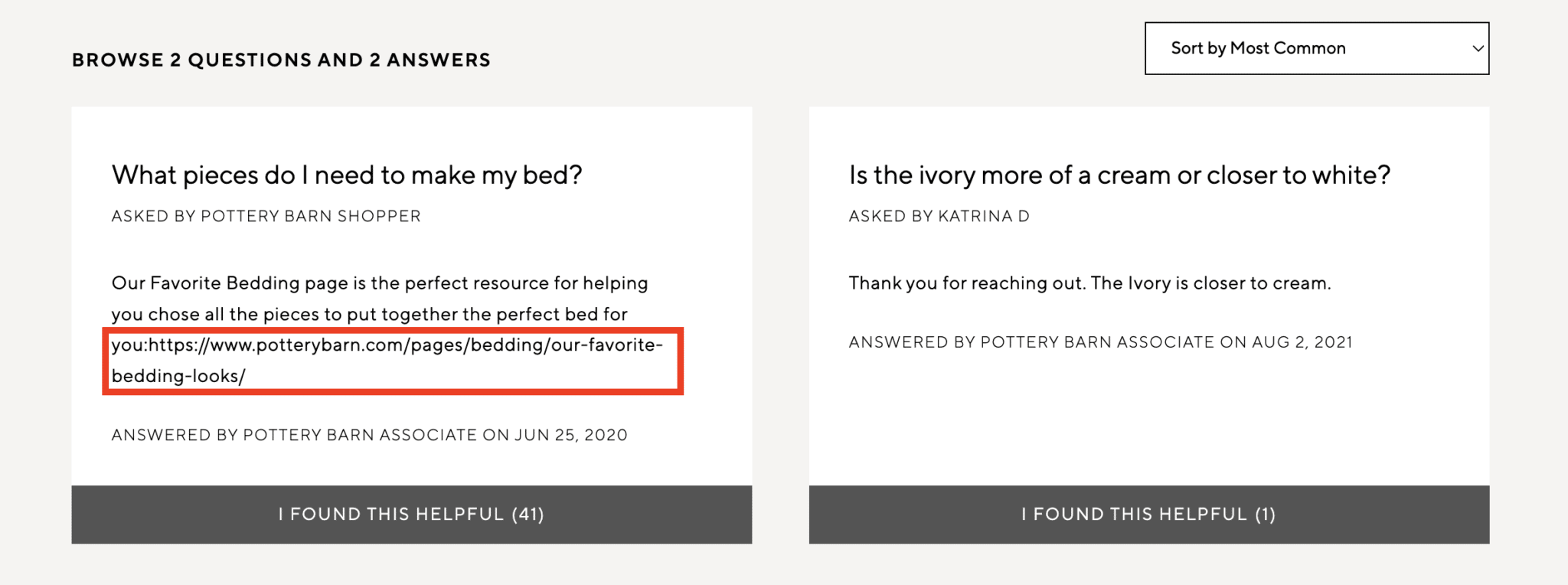
It’s laborious to search out fault in Williams Sonoma’s search engine marketing technique. This, nevertheless, is one space the place there is likely to be a big alternative.

In the instance above, a Pottery Barn affiliate left a response to a remark with a unadorned URL. However, the hyperlink just isn’t clickable.
Generally, the Q&A piece throughout the domains presents many alternatives for inner linking automation.
What are common inner linking greatest practices?
Now that you’ve a roundup of the why and the place to include inner hyperlinks, you would possibly surprise “what to do” and “find out how to do it.”
A myriad of articles outlines these inner linking greatest practices very properly, together with Moz, Semrush, and, in fact, Google.
I recommend you dive into the hyperlinks above for a extra detailed breakdown. In my opinion, the 5 most vital inner linking greatest practices to comply with, in no explicit order, are beneath:
- Link to deep pages.
- Use descriptive anchor textual content.
- Link to related/associated pages.
- Link to the canonical model of the URL.
- Don’t use the identical anchor textual content for a number of pages.
How do I implement inner linking on my ecommerce website?
Much of this will likely require some grunt work and a partnership together with your growth crew to implement these methods successfully.
The implementation with probably the most bang for your buck (and probably the very best degree of effort) is inner linking modules. I linked it above, however I extremely suggest studying this article from Holly Miller Anderson for extra particulars.
Alternatively, auditing your current inner hyperlinks to find out which pages may gain advantage from elevated inner linking is all the time an incredible place to start out.
Paul Shapiro defines this course of as figuring out “internal PageRank,” which is an clever mind-set about it.
No matter the way you outline it, the end result of this train will little doubt present beneficial insights to get began.
Maximizing inner linking for ecommerce
Internal linking is an important side of any ecommerce web site.
By following the very best practices mentioned on this article, you may be sure that your web site is straightforward to navigate for customers and is optimized for search engines like google.
Opinions expressed on this article are these of the visitor writer and never essentially Search Engine Land. Staff authors are listed here.