Implementing SEO (SEO) methods is essential to rating excessive on Google and different search engines like google and yahoo so you may drive visitors, develop your model’s attain, enhance gross sales, and extra. But, since extra customers are accessing the online on their smartphones greater than ever, cell SEO is simply as important as its conventional counterpart.
Today, we’ll clarify what cell SEO is and the way it differs from conventional SEO, plus reveal a few of its greatest practices and instruments for implementation.
You can study extra about conventional SEO methods by studying the next digital advertising guides:
What Is Mobile SEO?
Mobile SEO is the method of optimizing your web site and guaranteeing it offers a strong consumer expertise for guests who view it via their smartphones or tablets. In quick, you need your web site to look, and carry out, nicely on smaller units, simply as if it was being seen on a laptop computer or desktop. By making your web site mobile-friendly and optimized, you may achieve higher placement within the search engine outcomes pages (SERPs). This can lead to larger visibility, extra guests to your web site, and elevated gross sales and conversions, plus different advantages.
Why is Mobile SEO Important?
The main cause why cell SEO is so vital is the numerous shift in the direction of net utilization on smartphones and tablets. According to StatCounter, cell utilization took 58 % of the market share in 2021. It seems to be to proceed its domination over desktops nicely into the long run as folks enhance their want to entry data on the go. While normal SEO is essential, you could guarantee your web site is optimized for cell, since statistics present that at the least half of your potential guests will in all probability come from that supply.
Another cause behind cell SEO’s significance is Google. The tech big is definitely primary within the search engine panorama. Need proof? In April 2022, RelatedWeb discovered that Google accounted for almost 94 % of the cell search engine market. In different phrases, most of your cell SEO efforts ought to be aimed toward rating excessive on Google, and because the search engine switched to a mobile-first index, that signifies that you simply want to goal smartphone and pill customers most. What is mobile-first indexing? It is utilizing a web page’s cell content material as a substitute of its desktop model to decide search engine rating.
Voice search is one other space the place the significance of cell SEO is on show. Mobile search is on the rise, and voice search will not be far behind. What makes voice search so interesting to customers? It is handy and faster than having to kind in a question whereas gazing your telephone. And though voice search may be accessed in a desktop setting, it’s more likely to be used on a smartphone when somebody is out and about and wishes data rapidly. What makes voice search interesting to entrepreneurs and enterprise homeowners? The incontrovertible fact that many companies are nonetheless ignoring voice search regardless of its development in reputation. Use cell SEO to optimize for voice search, and you can seize a big piece of a comparatively untapped market.
What about gross sales? Mobile SEO also can increase them drastically, as Google discovered that almost all customers analysis services on their smartphones or tablets earlier than investing their cash. And, whereas it seems to be like cell is the popular surroundings for pre-sale analysis, many customers are additionally finishing transactions by way of their on-the-go units. In 2017, Google discovered that 40 % of customers most well-liked finishing their total buying journey on cell, from the analysis stage to making a purchase order. Now, you may count on that quantity to be a lot greater.
Mobile SEO vs. Traditional SEO
Mobile SEO differs from conventional SEO in a number of key methods. And, whereas each are important to constructing your model and boosting your visibility, you must know the principle variations between the 2, so you may see their significance and work them right into a single complete digital advertising technique.
If you had to decide one space the place cell SEO and conventional SEO differ most, it might have to be location. Users are sometimes on their cellphones when looking for native outcomes. For occasion, in case you are hungry and need to discover a place to eat, you’ll in all probability search for it whereas in your telephone and within the automobile versus sitting in your house in entrance of your laptop computer or desktop laptop. Google can inform what kind of gadget you might be utilizing to search, and in doing so, it may tweak its search engine outcomes for optimum accuracy.
How can Google inform the place you might be to present correct native outcomes? By utilizing the GPS information in your cell gadget. Search engines can see such information and use it to give the precise outcomes you need with out doing an excessive amount of guide analysis. Desktop units even have location monitoring, however are seen as much less related than cell on this regard. In quick, in case you are utilizing a cell gadget to seek for one thing, your location will in all probability have a much bigger affect on the outcomes you see in contrast to in the event you have been on a desktop.
Here is an instance of how your location can decide your search engine outcomes. Imagine you might be planning a visit to Paris from your property in New York City. You need to make a listing of must-see eating places in Paris whereas utilizing your laptop computer. The outcomes you’ll get will differ from these in the event you carried out the identical search in your smartphone whereas in Paris, because the second state of affairs would probably be much more location-intensive.
The similar holds true with pay-per-click (PPC) adverts. Google makes use of your present location to resolve which adverts to present. If you might be utilizing your laptop computer at residence, you’ll in all probability see the identical vary of adverts repeatedly. But in case you are on the street and utilizing your smartphone, you’ll probably see completely different adverts as your location varies. You can study extra about PPC by studying our information What is Paid Search?
Your location is only one approach by which cell and conventional SEO differ. Another is display measurement. The measurement of your smartphone or pill’s show can decide what SERP structure you see after inputting a question. Search engines have numerous SERP layouts that rely in your gadget’s mannequin, so the outcomes you see in your smartphone may look completely different from these in your desktop.
What you see on one smartphone may differ from one other mannequin. As for the search queries themselves, Google can match all of them no matter what gadget you might be utilizing.
Your gadget’s working system is one other instance of how cell and conventional SEO differ. If you might be focusing on key phrases associated to cell functions, you will have to give attention to cell SEO since Google will detect the gadget’s OS so it may present probably the most related outcomes. For occasion, if a consumer is looking for an app on Google by way of their Android gadget, the search engine will present the app packs which are Android-compatible versus ones for iOS. If this was not the case, the Android consumer may very well be overwhelmed with irrelevant outcomes that aren’t suitable with their gadget. Will you see such app packs when searching on a desktop? Probably not since gadget working programs solely affect cell search outcomes since many apps should not desktop-friendly.
Want to perceive extra about native SEO and its greatest practices? Check out our final information to Local SEO Tips for Web Developers.
Is Your Site Mobile-Friendly?
Before we soar into cell SEO greatest practices, allow us to focus on how one can first verify in case your web site is mobile-friendly. Doing so will let you understand the place you stand so that you see how a lot work wants to be achieved.
There are loads of SEO instruments that may provide help to decide your web site’s mobile-friendliness. Two come from Google.
Up first is the Mobile-Friendly Test. It asks the quite simple query of “Is your net web page mobile-friendly?” To discover out, enter your URL or paste code to take a look at. Doing so will provide help to see how simply a consumer can entry your web page on a cell gadget.
The outcomes will inform in case your web page is mobile-friendly and element any points that want to be fastened. From there, you may deal with every concern till your web page is the place it ought to be by way of mobile-friendliness.
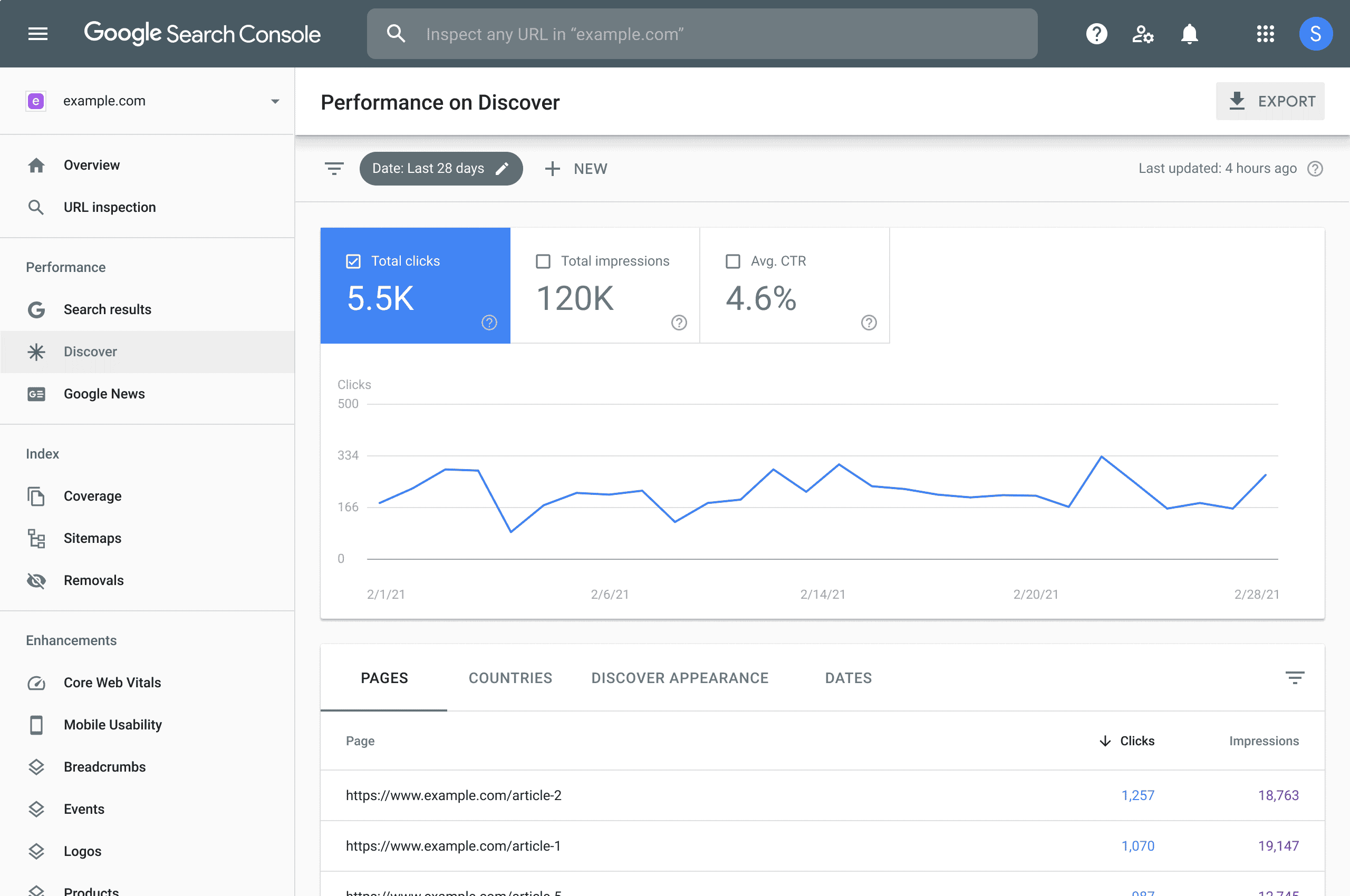
A second approach to take a look at your web site’s mobile-friendliness is thru the Google Mobile Usability report. It exhibits you which ones pages in your web site have usability points when seen on smartphones and tablets. You can see all the pages with cell issues via the highest degree view, and you may dive deeper into these points to see how to repair them. You will want to go into your Google Search Console account to entry the Mobile Usability report. Like the Mobile-Friendly take a look at, it’s free.
Looking for different SEO instruments? Check out our record of Best SEO Software and Tools (Paid and Free).
Mobile SEO Best Practices
Now that you understand why cell SEO is vital and the way it differs from conventional SEO, listed here are a few of its greatest practices you may observe to give your smartphone and pill customers a constructive expertise and improve your placement within the SERPs.
User Experience for Mobile SEO
In 2020, Google harassed the significance of web page expertise as a rating issue. Through nice web page experiences, guests can interact extra and achieve what they meant to do. On the flip facet, damaging web page experiences can lead to misplaced time, frustration, and the necessity to proceed looking for the data they search. Create a strong web page expertise to your customers on cell, and they’re going to probably preserve coming again to your web site. And within the course of, Google will reward you for it with a greater rating.
How are you able to enhance your web page expertise for cell customers? You can begin by ensuring that your content material is definitely readable, whatever the gadget that’s getting used. If somebody can not decipher what they’re taking a look at on their display, they may bounce off your web site fairly rapidly. To guarantee optimum readability, do the next:
-
-
- Use high-contrast textual content so guests can see it simply regardless of any modifications in environmental lighting.
- Implement damaging house between web page parts and textual content for higher readability.
- Avoid lengthy paragraphs or partitions of textual content. Use shorter paragraphs that span 2-3 traces so readers can simply scan and take in the content material.
- Use a 15px or 16px font measurement. You can also need to use a bolder font that’s simpler to decide up on smaller screens.
-
While your textual content ought to be readable, your cell web site must also be scrollable. Can a customer simply scroll via your web site and click on on hyperlinks or parts utilizing their thumb? If not, modify for a extra thumb-friendly design.
What about navigation? It is one other important a part of the cell consumer expertise, and your consumer ought to really feel snug when navigating your web site on their smartphones or tablets, simply as they’d if on a laptop computer or desktop. In going again to the thumb-friendly design, you will have to house your clickable parts so somebody doesn’t by accident click on on a hyperlink. This can occur in case your clickable parts are too shut collectively. Beyond providing adequate spacing, additionally guarantee that something to be clicked will not be too compact. If it’s, folks with bigger digits may have bother getting to their meant vacation spot.
Speaking of clickable parts, you can not neglect your calls to motion (CTAs). They are important for conversions, as CTAs entice the consumer to take a desired motion, comparable to making a purchase order. Your calls to motion ought to be simply noticeable and straightforward to click on. If not, don’t be stunned in case your conversions undergo.
Another vital a part of the cell consumer expertise is the correct implementation of varieties and fields. It may be harder to fill in varieties on a smaller gadget, so solely ask for important data. The fewer kind fields you’ve gotten, the higher. Other methods to make your varieties and fields mobile-friendly is to use placeholder textual content, discard dropdown menus, and denote any fields which are elective.
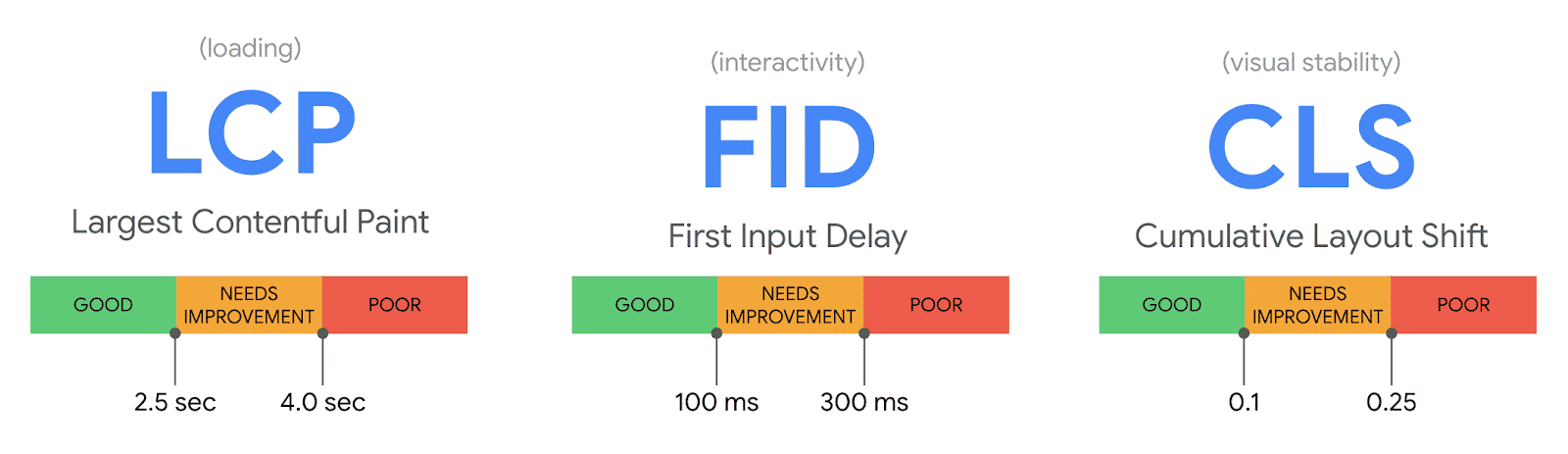
We have two nice articles discussing Google’s Core Web Vitals that may provide help to guarantee your customers are getting the most effective consumer expertise attainable: Google Web Vitals for Beginners and Core Web Vitals Tips are each nice locations to get began.
Page Speed
According to previous Google analysis, only a one second delay in cell load time can affect conversions by 20 %. And in case your web page pace is extraordinarily gradual, it may lead to a buyer bouncing out of your web site and instantly to a competitor’s. In quick, your cell web page’s pace is very vital and have to be optimized to guarantee buyer satisfaction and better rankings. And apart from that statistic that exhibits the significance of web page pace because it pertains to clients and conversions, it is usually essential in Google’s eyes since it’s a rating issue.
How are you able to see in case your cell web site pace is up to snuff? One useful device is Google’s PageSpeed Insights. It can inform you the place your pace stand, however extra importantly, recommend why it may very well be operating gradual and what you can do to repair it. Can you utilize different instruments to take a look at your web site pace? Absolutely, however PageSpeed Insights is a good place to begin because the device comes from Google itself.
Beyond utilizing PageSpeed Insights to verify your web site pace, it’s also possible to do the next for sooner cell pages:
-
-
- Take an in depth take a look at your plugins and web site extensions. Only preserve those you want, as extreme plugins can decelerate your web site. To see if any plugins or extensions are bogging you down, run exams with and with out them operating to see if there’s a distinction.
- One place the place you shouldn’t attempt to skimp on prices is along with your web site internet hosting supplier because you want minimal server response time, and the online host performs a giant half in that. Research hosting suppliers and decide one which minimizes torpid efficiency and gradual server response instances. If you don’t and purpose for the most cost effective supplier, you’ll in all probability have to improve in a while anyway when you discover your web site’s efficiency and rating taking a success. We have an ideal record of the Best Web Hosting Providers that may provide help to select the most effective net host to your web site.
- Many guests love to see movies on websites, because it lets them take in data within the background with out having to dedicate time to studying content material. However, if not correctly applied, video can decelerate your web site considerably. To keep away from gradual speeds due to video points, change animated GIFs with movies. Embed video and animated content material with HTML5, and keep away from loading video content material with Flash. We have some nice suggestions for video SEO in our tutorial: YouTube SEO Guide.
- Videos can preserve your clients completely satisfied, and so can photos. But like movies, photos can decelerate your web site if not correctly applied. We focus on how to optimize photos for cell SEO in a separate part under.
- Do not overdo it with redirects. They may also help in sure conditions, however too a lot of them will decelerate your web site.
- Use HTTP caching, as it may drastically enhance web site pace to your return guests. With caching, browsers save web page assets for first-time guests. The subsequent time they arrive to your web site, they won’t have to wait as lengthy to your web page to load, as all the CSS, take a look at, scripts, photos, and so forth. shall be saved and prepared to go.
-
Check out our tutorial on How to Optimize Your Website Performance for extra recommendations on how to enhance web site pace.
CSS and JavaScript Considerations
You need to guarantee that
your web site’s code is up to snuff and freed from any flaws. Your CSS, HTML, and JavaScript have to be optimized and compressed to obtain most efficiency. Several instruments may also help you obtain this “minification” purpose to reduce code and markup in your pages. Google recommends the next:
Images and Mobile SEO
A quick web site shall be robust to obtain with out picture optimization. And, since photos can take up a ton of disk house and bandwidth, you will have them to be compressed if you don’t want your web site and the consumer expertise to undergo. How a lot can your web site undergo if it hundreds gradual due to non-optimized photos and different elements? Incredibly, as Think With Google discovered that if a cell web site takes longer than three seconds to load, it can make 53 % of tourists head elsewhere.
Besides being compressed, you need your photos to be responsive to allow them to robotically scale with the gadget’s measurement whether or not the consumer is on cell or desktop. You additionally need them to be clear on each gadget.
How are you able to obtain all of those targets? You may start by compressing your photos to their optimum sizes both manually or with a plugin like Imagify. You may additionally serve responsive photos with correct dimensions and use the Google WebP picture format. WebP will make your photos smaller and light-weight, however they can even seem richer whereas rushing up your web site. Statistics present that through the use of WebP, it can save you 25 % or extra storage than in the event you used the PNG or JPEG codecs.
Lazy loading is one other approach to speed up your cell web page pace by way of optimized photos. It does this by delaying the loading of huge parts comparable to photos till they’re wanted when searching on a cell gadget. You can implement lazy loading by way of a free or premium plugin. If you’ve gotten a WordPress web site, Lazy Load by WP Rocket, Autoptimize, and Optimole are three free examples.
If you need to save up to 80 % in picture file measurement to optimize your web site’s pace, take into account a CDN or content delivery network. Many take into account CDNs a should on cell since they create a shorter connection distance between the unique server and the consumer. Thanks to the shorter connection distance from the CDN, you may get pleasure from decreased latency and sooner load instances.
As know-how advances, you could neglect that some customers are nonetheless on slower connections. You ought to preserve any potential 3G customers in thoughts and create smaller photos for such conditions as gradual connections can lead to irritating load instances, particularly when photos are concerned. For 3G customers, compress the pictures and use lazy loading for any pics under the fold.
Learn all about Technical SEO and the way it can enhance your web site’s rating within the SERPs.
Meta Data, Titles, and Tags
Due to the smaller display sizes, cell searches show much less data than their desktop counterparts, as there’s not as a lot room to accomplish that. As such, you could optimize your meta information, meta titles, and meta description tags for cell by placing all of the important data and key phrases in the direction of the entrance so nothing important will get minimize off.
We have an ideal information on SEO Headers: Best Practices and Tips.
Structured Data
Google can have a better time understanding what kind of content material you’ve gotten in your cell web site in the event you use schema markup aka structured information. It is code that’s the language of search engines like google and yahoo and can lead to higher placement within the SERPs.
Mobile Responsive Design
Google slowly however certainly confirmed the event world that cell was going to be an enormous consider its rating algorithm. It all began in 2015 when Google launched a mobile-friendly algorithm.
In May 2020, it launched an enormous consumer expertise replace containing new metrics for responsiveness, pace, and visible stability. Then, two months later in July 2020, Google made mobile-first indexing official.
After all of those bulletins, it turned fairly clear that your search engine rankings won’t attain their potential in case you are not stressing cell responsiveness when creating your websites. Luckily, you’ve gotten three choices to accomplish that, with the primary being responsive design.
What is responsive design? It is a cell setup the place the identical HTML code will get despatched to all units by way of one URL deal with. From there, the content material adapts to the width of the consumer’s display thanks to pre-defined breakpoints and fluid grids. If the web page’s rendering wants to be altered in accordance to the goal gadget, the CSS code will accomplish that.
If applied, responsive design is robotically acknowledged by Google’s algorithm when the Googlebot crawls the web page and all of its CSS and JavaScript belongings, plus photos.
Using responsive net design affords a number of advantages which will lead you to select it over the opposite two choices, that are to arrange a separate cell web site or use dynamic serving. Perhaps the largest good thing about cell responsive design is that it is less expensive and faster to develop and preserve. It makes use of only one URL for all units, and takes much less work to optimize for search engines like google and yahoo. Responsive design can be extra accessible because you would not have to fear about URL redirection or gadget detection.
While it affords many advantages, cell responsive design has its downsides. When it comes to consumer expertise, responsive design affords much less flexibility. If you don’t plan its implementation rigorously, you can fall quick when attempting to optimize your cell and desktop websites. Responsive design usually leads to slower web page load speeds, and it may lead to information bloating that causes your customers to obtain pointless data.
What Is Dynamic Serving?
Another possibility for cell responsiveness is dynamic serving. With this technique, the consumer’s gadget will get detected and redirected on the server degree, and your web site will function completely different CSS and HTML codes on the identical URL.
Dynamic serving may be applied in two methods: Unidirectional redirecting and bidirectional redirecting. Unidirectional redirecting has a web site’s hyperlinks set to the desktop model by default. If a consumer on a cell gadget tries to entry the positioning, they may get redirected from the desktop model to the cell one. Bidirectional redirecting employs adaptive content material and has code on desktop and cell websites. So, it doesn’t matter what gadget the consumer has, they may get the data they want.
The advantages of dynamic serving are quite a few. Its sooner and simpler for SEO and affords a very customized consumer expertise since its layouts can serve all kinds of units. Page load pace is quicker with dynamic serving, plus it’s simpler to modify if you would like to go away every part the identical and solely tweak information for a selected display measurement. Complex annotations should not crucial with dynamic serving, and customers will expertise much less confusion due to using a single URL. Lastly, dynamic serving affords tons of flexibility when creating touchdown pages for units of all sizes and styles, from tiny smartphones to bigger tablets and large good TVs.
What are the downsides to dynamic serving? It can value quite a bit to implement and preserve, as you will have a educated IT employees readily available to handle any content material modifications and supply code necessities.
Dedicated Mobile Websites
Besides responsive design and dynamic serving, you can additionally create a devoted cell web site to appease your smartphone and pill guests. With this setup, you’ll create a separate area solely to your cell visitors, which might probably function the very same content material on completely different URLs.
Some say making a devoted web site is comparable to dynamic serving since each make use of creating content material strictly for cell units. They should not the identical, nonetheless, since devoted cell websites don’t use redirection on the server degree due to having distinct URLs.
You have in all probability come throughout devoted cell websites whereas searching the online, as they’ve comparable URLs to the desktop variations however with minor tweaks.
And these tweaks are what decide the kind of content material that ought to be displayed in accordance to the consumer’s gadget.
For instance, you can use the next to denote a devoted cell web site:
- Mobile subdomain: m.web site.com
- Different area: web site.mobi
- Subfolder: web site.com/cell
While in numerous codecs, all serve the identical goal, which is to show cell content material.
Why create a dedicate cell web site? In phrases of SEO, it offers you a greater probability to rank greater in native searches. You also can present a greater consumer expertise in the event you particularly optimize the positioning for cell units. Dedicated websites usually have sooner web page speeds, provide simpler entry, and provide you with extra choices by way of navigation, content material, web page copy, and so forth. you may present. Plus, there isn’t a want for backward compatibility when coping with older desktop browsers.
Is making a devoted cell web site your best option? Not in case you are working with a restricted finances, because it prices extra to implement and preserve. And except you do it your self, you should have to pay others to deal with the additional advertising and SEO efforts. Responsiveness will nonetheless be a difficulty due to tons of cell units with various show sizes and resolutions. And lastly, a devoted cell web site may current issues with cross-linking between completely different platforms and consumer redirecting.
Now that now we have gone over the three choices for cell responsiveness, which is greatest? If you’re going by Google’s requirements, you may remove devoted cell websites proper off the bat. Why? Because the corporate says it’s approach too tough to implement and preserve. What is Google’s high decide for mobile-friendliness? Responsive design since it’s quick and straightforward to implement, however in the long run, you should have to weigh the professionals and cons of every technique earlier than selecting one, as even Google’s best choice has the foremost draw back of lackluster web site efficiency because it uploads desktop and cell parts in the identical place.
Tools for Mobile SEO
More persons are leaning on their smartphones and tablets to browse the online. Combine that truth with Google’s mobile-first indexing, and it’s somewhat apparent that you’ll want to spend extra time implementing cell SEO practices, in case you have not already. What could make your cell SEO technique simpler to implement? The following cell SEO instruments.
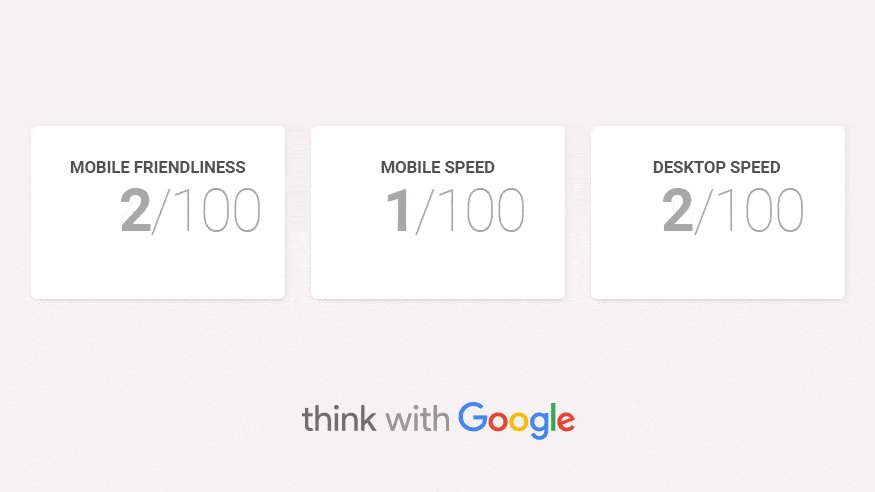
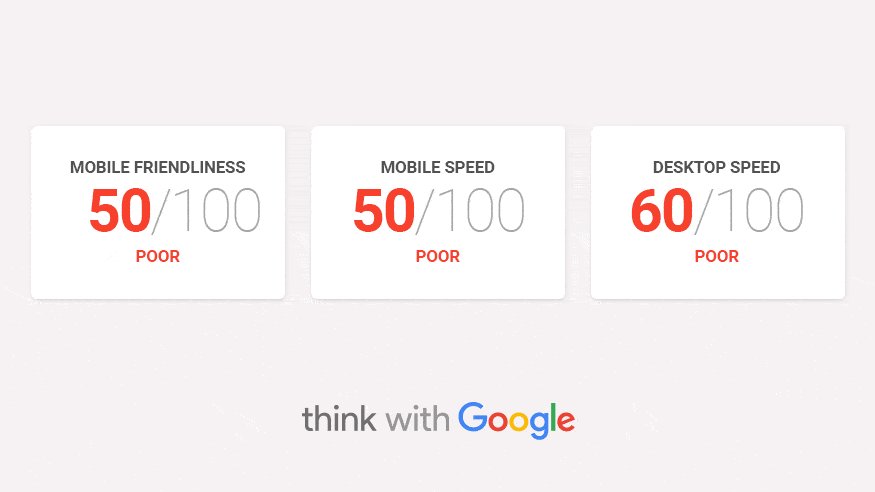
Google Test My Site
Google Test My Site makes its important perform clear on its homepage: “Improve your cell web site to increase your online business.” How? By getting into your area URL to see your cell web site pace in your nation by way of a selected connection (like 4G or 3G). You can get a ranking in your pace (Good, Needs Improvement, or Poor) and see if it has modified because the final quarter. And if you would like to dive deeper to see how to optimize your cell web site, Google will assist with a full report that includes a whole record of suggestions.
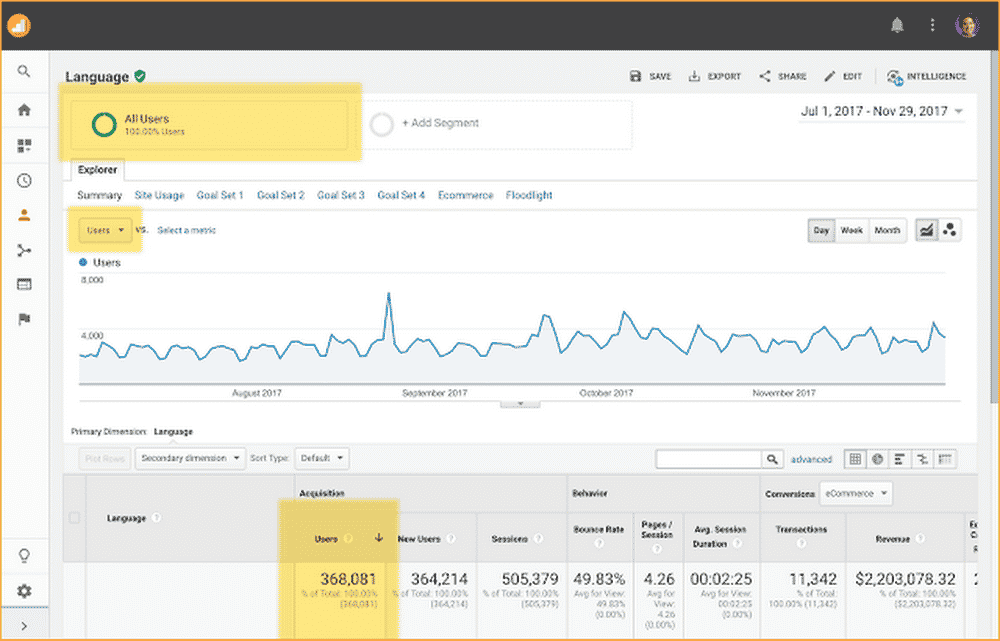
Google Analytics
If you need to evaluate cell versus desktop visitors to your web site, Google Analytics may also help. It offers you immediate perception into visitors in accordance to gadget class (desktop, cell, pill), bounce price, and extra. And you should use that information to create stories and pie charts to see whether or not desktop or cell deserves extra of your consideration.
Google Search Console
The Mobile Usability report in Google Search Console pinpoints pages with extreme cell points. You can view particulars on every concern and proposals on how to repair them.
Mobile Friendly Test
Another cell SEO device from Google is Mobile-Friendly Test. Enter your URL or a snippet of code to see whether it is optimized for cell guests. If all is nice, the take a look at will reveal that your web page is mobile-friendly. If not, it can let you understand that the web page will not be mobile-friendly and why, comparable to:
- Content wider than display.
- Text too small to learn.
- Clickable parts too shut collectively.
- Uses incompatible plugins.
- Viewport not set.
Mobile-First Index Checker
Zeo’s Mobile-First Index Checker Tool will let you understand inside seconds in case your pages are prepared for mobile-first indexing. The device works as an on-page SEO device, plus will present you any variations between your cell and desktop web site by way of inside hyperlinks, photos, metadata, structured information, and so forth.
Mobile-First Index Tool
Merkle created the Mobile-First Index Tool. It can inform you in case your web site is prepared for Google’s mobile-first index by evaluating your desktop and cell pages to see if there are any discrepancies between structured information, content material, and SEO indicators. The device can even see in case your web site is mobile-friendly utilizing Google’s API.
Tools for Responsive Design
If you might be on the lookout for responsive design instruments to make your web site mobile-friendly, attempt the next. Each affords completely different options that may present a extra pleasing consumer expertise for cell customers, leading to an SEO increase to provide help to land greater within the rankings.
Justinmind
Justinmind is a drag-and-drop responsive design device for Mac and Windows that permits you to create wireframes, extremely interactive prototypes, and extra with out the necessity for coding.
Wirefy
Web designers and builders can use Wirefy to create quick and manageable wireframes, which provide help to see what your web site will seem like, with ease.
FlowType
When designing a web site, textual content if usually ignored by builders. With FlowType, digital entrepreneurs can create responsive textual content to get the optimum character rely per line for any display width.
Adaptive Images
Made for responsive design, Adaptive Images robotically detects consumer display measurement to create, cache, and ship re-scaled variations of an online web page’s embedded photos with out the necessity for any markup modifications.
Bootstrap
Bootstrap is a frontend toolkit helps you construct quick and responsive web sites via using Sass, a prebuilt grid system and elements, and potent JavaScript plugins.
Multi-Device Layout Patterns
If you are attempting to determine the most effective structure to your web site’s content material on cell, give Multi-Device Layout Patterns a attempt. It has a number of layouts you may take a look at to see which meets your wants.
Stackrole
If you might be on the lookout for some free templates to construct a cell web site, you will discover them by way of Stackrole.
SEO Tools and Software
Looking for extra conventional SEO instruments and SEO software program? Check out the next guides to various kinds of digital advertising instruments to discover the most effective choices to your wants:
https://www.htmlgoodies.com/search engine marketing/mobile-seo/