A have a look at the significance of fine web site construction for eCommerce web sites and 4 key areas it’s essential to get proper, together with web site hierarchy, URL construction, internet code construction and navigation.
Website construction organises your pages and content material right into a system that’s each logical and navigable for search engines like google and customers. Poor web site structure makes it tough for search engines like google to crawl and index your pages whereas customers will wrestle to entry the knowledge they want and full significant actions in your web site.
For eCommerce manufacturers, creating the suitable web site construction is especially tough, given the amount of merchandise and pages to handle. In this text, we present you ways to create the suitable construction for larger search rankings and happier clients.
Why is web site construction vital?
Structure is vital for any web site however eCommerce websites have a tendency to be bigger and extra complicated. You’ve acquired a complete catalogue of merchandise to organize, lots of which want grouping into product classes and organising right into a logical system. As a outcome, getting the construction proper for an eCommerce web site is more difficult and work intensive, which additionally creates lots of room for technical points and errors.
The excellent news is, the identical structural guidelines apply to eCommerce web sites as a a lot smaller web site – they’re simply tougher to implement.
Website construction is vital for two key causes:
- Search engines can crawl and index your web site and pages extra simply with the suitable web site construction in place.
- Users profit from a logical construction that makes your web site simpler to navigate and use.
In many respects, web site construction is the basic core of search engine optimisation as a result of a poor construction makes it tough for search engines like google to crawl and index your pages for essentially the most related searches.
It’s additionally the idea of a optimistic person expertise that helps customers discover what they’re wanting for and take motion in your web site. This is particularly vital for an eCommerce web site as a result of the typical person is probably going to navigate product classes, a number of product pages and work together with on-page components earlier than taking motion.
Imagine a buyer who walks right into a excessive avenue clothes retailer, walks round a number of departments, flicks via a bunch of things in every part and, probably, tries a few issues on.
This is the client expertise an eCommerce web site is attempting to replicate with product classes and product pages.
The advantages of getting web site construction proper
Getting the construction of an eCommerce web site proper takes some work and loads of planning however the advantages are greater than price it. By following the steps on this article, you’ll give your web site the most effective likelihood of maximising its potential in search and delivering an expertise that encourages guests to purchase.
Here are the important thing advantages of a well-structured eCommerce web site:
- Search engines crawl and index your pages accurately.
- Page authority: Your most vital pages get extra hyperlink fairness and web page authority.
- Sitelinks: Google robotically exhibits sitelinks and sitelink search bins for web sites with complicated (however accurately optimised) buildings.
- Navigation: Your web site is simpler to navigate and use.
- Engagement: A optimistic UX will increase engagement (web page visits, time on web page, and so forth.), which is an vital sign for SEO.
- Browsability: A logical construction helps customers browse completely different merchandise, examine choices and edge nearer to the acquisition.
- Higher conversion charges, thanks to simple navigation and a compelling procuring expertise.
- Repeat patrons: A optimistic expertise encourages consumers to come again for extra.
The third profit within the record above refers to sitelinks exhibiting in your search outcomes and that is what they appear to be for eBay:
Underneath the principle blue hyperlink, you may see six sitelinks exhibiting a number of the most vital product classes on the web site. This helps customers leap straight to key elements of your web site with out going via the homepage by clicking on the usual hyperlink.
Google robotically generates sitelinks for web sites that want them so this isn’t one thing you may swap on or off. However, you want to ensure your web site is structured correctly if you need Google to see that your web site must be exhibiting sitelinks when it ranks in natural search.
You’ll additionally see a Sitelink search box within the picture above. Again, Google robotically determines whether or not outcomes ought to embrace a search field and also you’ll want to have a search operate correctly arrange in your web site for the search big to detect and entry.
Now that we’ve defined the significance of fine web site construction, let’s run via the steps you want to comply with to arrange your personal web site correctly.
#1: Create your web site hierarchy
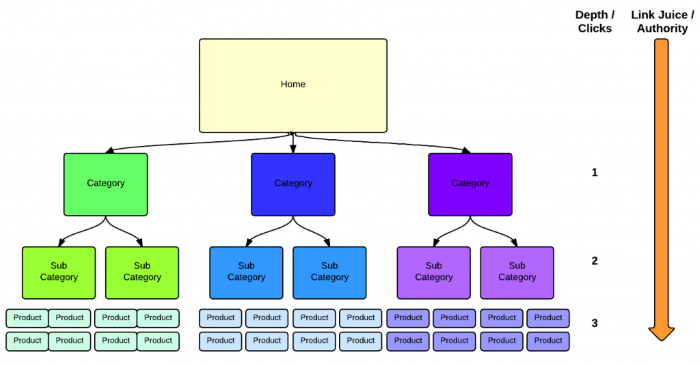
The first step to structuring any web site is creating the web page hierarchy and this begins with grouping your whole merchandise into related classes and sub-categories. For SEO functions, an internet site construction must be not more than three layers deep (excluding the homepage) as a result of hyperlink fairness and web page authority diminish at each stage.
Where attainable, stick to a web page hierarchy of 2-3 layers to guarantee your product pages are receiving sufficient credit score.

Your house web page ought to hyperlink to a top-level layer of class pages – the broadest differentiation between completely different product sorts. These top-level class pages can then hyperlink to an optionally available layer of sub-category pages, which assist filter product sorts additional if you happen to’ve acquired an intensive vary of inventory.
(*4*)
Your product pages make up the ultimate layer and this construction finds the perfect steadiness between serving to customers navigate your web site with out creating an overly complicated construction and diluting the hyperlink fairness and authority of your product pages.
One attainable exception to the 2-3 layer rule is clothes retailers that will need to separate merchandise by gender. In this case, you may both use the top-level classes to break up merchandise by gender otherwise you’ll have to genderise particular person product classes the place related (eg: males’s sneakers, ladies’s sneakers, and so forth.).
#2: Create a URL construction
With your web site hierarchy sorted, you want to create a URL construction that matches the navigational construction of your web site. Your URLs must be descriptive, together with your main key phrases for every web page, which must also be included within the title for every web page.
For instance, when a person clicks via to a top-level class web page and, then, navigates to a sub-category and product web page, the URL ought to look one thing like this:
https://yourwebsite.com/class/subcategory/product-page
So, if you happen to’re promoting sportswear, this would possibly translate to:
https://yourwebsite.com/running-shoes/nike-running/nike-air-zoom-pegasus
This URL format communicates the construction of your web site to search engines like google and customers whereas together with your whole goal key phrases. You can drop the top-level class out of your URLs in the event that they don’t add any worth however ensure your URL construction is constant throughout your web site.
What you don’t need to find yourself with is URLs stuffed with numbers or codes that imply nothing.

Here are some key pointers to comply with with URL construction:
- Keep URLs as quick as you probably can
- Make them descriptive
- Include your main key phrases
- Use “-” dashes in place for areas, not “_” underscores.
- Avoid utilizing meaningless numbers
- Include vital numbers in product URLs (eg: iphone12/64gb)
- Avoid utilizing any additional characters that haven’t any contextual which means
Finally, ensure you’re utilizing safe encryption (HTTPS) on your whole URLs. This is a rating issue, gives an vital layer of safety and most customers anticipate this from any firm they’re going to do enterprise with – particularly if you anticipate them to make funds in your web site.
#3: Structure your internet code
Messy code is likely one of the most typical points with eCommerce web sites and it may possibly trigger every kind of issues for customers and SEOs. The very first thing you’ll run into is gradual loading occasions and that is dangerous information for your search rankings and conversion charges. Page pace is a rating issue and folks don’t take too kindly to gradual loading occasions, both.
Unfortunately, eCommerce pages have a tendency to have lots of sources (particularly photographs) that put a pressure on browsers, servers and web connections. So you may’t afford to have messy code slowing issues down even additional.
Use clear HTML and CSS for as a lot of your web site as you may and preserve the JavaScript to a wholesome minimal. Poorly-written JavaScript is the quickest means to kill loading occasions and even clear JS could cause issues if you happen to pressure the browser to take care of an excessive amount of of it.
If utilizing WordPress, bear in mind that the CMS isn’t significantly code environment friendly. Themes and plugins add but extra code into the equation, written by a number of completely different groups. Choose your themes fastidiously, preserve plugins to a minimal and stick to respected eCommerce plugins, resembling WooCommerce.
If you’re outsourcing the event work, ensure you get builders who take web page pace significantly.
You’ll additionally need to use structured data markup in your product pages for Google to present product data in wealthy search outcomes.

This can embrace particulars like product scores and value ranges to make your outcomes stand out within the SERPs and enhance click-through charges. You can discover Google’s documentation on structured knowledge for product pages here.
#4: Build your navigation system
Navigation permits customers to transfer between pages in your web site and there are a number of parts you should utilize to create an intuitive navigation system:
- Main navigation menu
- Search
- Filters
- Breadcrumbs
- Footer navigation
- Internal hyperlinks
Your major navigation menu ought to embrace your whole top-level pages as seen, clickable hyperlinks with key phrases as anchor textual content. Drop-down menus might help desktop customers skip to deeper layers of your navigation however they are often problematic on cell gadgets so ensure you optimise them for contact and smaller shows if you happen to use them.

Alternatively, you may merely hyperlink to your top-level class pages and use a secondary aspect menu and on-page inside hyperlinks to information customers the remainder of the way in which.
You must also implement search performance in your web site for customers who know what they’re wanting for or just don’t need to browse.

Once customers land on a product class web page or a outcomes web page, you should utilize filters to assist them refine the outcomes. If you’ve solely acquired a small vary of inventory, you could not want to use filters however these are important if you happen to’ve acquired lots of product variations, resembling color, measurement, mannequin, and so forth.

One of the toughest jobs you’ll have with constructing your navigation system is optimising it for cell. The extra merchandise, classes and filters you’ve, the extra contact components you’ve to match right into a UI that’s intuitive on smaller screens.
Nested menus are wonderful to use however the extra layers you embrace, the tougher it turns into for customers to transfer between them – eg: leap straight to a brand new product class.
There aren’t any excellent solutions to cell navigation and you’ve got to discover the suitable compromise between protection and value.