You might even see HTTP/2 come up in your Google Lighthouse audit report, both inexperienced (In Use) or as a chance to enhance web page load velocity.
But what precisely is it and how will you use HTTP/2 for SEO?
In this information, you’ll be taught what it’s and the way it works, the professionals and cons of HTTP/2, and the way to implement it to assist attain your web page velocity objectives.
What is HTTP/2?
HTTP/2 is a protocol for governing the communication between a browser making a request and the server that comprises the requested info.
It was formally standardized in 2015 and is preceded by HTTP/1, which has served the net for over 15 years.
Google confirmed that they’d start crawling sites over HTTP/2 in November 2020 and John Mueller confirmed in May 2021 that they’re already crawling over half of all URLs with the HTTP/2 protocol.
He mentioned on the time that, “this implies Googlebot gained’t want to spend as a lot time crawling your server as earlier than.”
Advertisement
Continue Reading Below
What Is a Protocol?
A protocol is actually the algorithm in place to handle the request between purchasers and servers. It sometimes consists of three important components: the Header, Payload, and Footer.
The Header comprises info together with the supply and vacation spot handle of the web page, in addition to measurement and sort particulars.
The Payload is the precise info that will probably be transmitted.
This is adopted by the Footer, which routes the request to the meant recipient and ensures the info is freed from errors when transmitted to the browser.
How Does HTTP/2 Work Differently from HTTP/1?
My favourite approach to perceive HTTP requests is Tom Anthony’s truck analogy.
Basically, a truck represents the request from the consumer to the server, and the highway the truck travels alongside is the community connection.
Once the truck carrying the request from the browser reaches the server, it should load the response and carry it again to the browser.
HTTPS provides a layer of safety to these responses, to guarantee nobody is ready to look inside the truck to see what it comprises, for instance, private knowledge or delicate info.
Advertisement
Continue Reading Below
The important situation right here is that the vans making the request can’t journey sooner than the velocity of sunshine. They should additionally journey at a constant velocity, no matter how massive the request is and the way far they’ve to journey to get to it.
Another factor to contemplate is that almost all web sites require a sequence of many requests and responses so as to load one web page. For instance, picture information, CSS, and/or JavaScript information may additionally have their very own dependencies, which require extra journeys to be made between the browser and server.
When making requests through HTTP/1, every truck wants its personal highway, or community request, and new community requests additionally want to be made for sure requests. This all provides to the latency.
Typically, solely six simultaneous connections will be made at one time, main to different requests being pressured to wait for community connections to be free. Waterfall diagrams are a helpful approach of seeing this latency in motion.
Enter HTTP/2
This is the place HTTP/2 can be utilized to present a optimistic influence on request behaviors.
In addition, the Multiplex characteristic implies that extra vans can run on a single highway at one time, so the community connection is ready to deal with extra requests and ship extra responses sooner.
The contents of those requests and responses keep the identical; they’re simply dealt with in a barely completely different approach.
Another helpful characteristic of HTTP/2 is Server Push, which implies that the server is ready to reply to a request with a number of responses directly.
So say for instance we’d like to return CSS and JavaScript information along with the HTML; these can all be despatched on the identical time, slightly than needing to be individually delivered to the browser.
HTTP/2 Tech Features
HTTP/2 is constructed on the identical syntax as HTTP/1, which suggests the protocol is extra a refresh than a full migration. This was a deliberate determination so as to make the transition as seamless as potential.
Advertisement
Continue Reading Below
The key options of HTTP/2 embrace:
Binary Not Textual
HTTP/2 introduces a change to the remodeling protocol, from textual content to binary to full the request to response cycles. The identical duties will probably be executed, simply utilizing binary instructions — 1s and 0s, slightly than textual content.
This was finished to simplify the implementations of instructions and means they’re simpler to generate and parse.
Multiplex
Multiplexing permits a number of requests to be made directly over a single connection. This will break the payload into smaller sequences, parse and transmit them over a single connection, then reassemble them earlier than they attain the browser.
The important goal of this alteration was to handle points with resource-consuming requests and assist to forestall requests and responses from blocking others.
Header Compression
Header compression is designed to scale back the overhead that comes with the slow-start mechanism in HTTP/1.
As most web sites are wealthy in graphics and content material, consumer requests trigger a number of near-identical header frames to be despatched again to the browser which might trigger latency and pointless consumption of already restricted community sources.
Advertisement
Continue Reading Below
The header compression mechanism supplies the flexibility to compress giant numbers of redundant header frames and permits the server to keep a listing of headers utilized in earlier requests. Essentially the headers will probably be encoded in a single compressed block and despatched to the consumer collectively.
Server Push
This allows sources which might be probably to be used to be pushed right into a browser’s cache earlier than they’re requested. Information or sources which might be anticipated to be in future requests (primarily based on earlier requests) will probably be despatched alongside, too, slightly than ready for one other consumer response for it.
This prevents the necessity for one other request and response spherical journey and is designed to scale back the community latency that comes with a number of sources getting used to load a web page.
Stream Prioritization
Stream prioritization is the place desire is given to specific knowledge streams, primarily based on the dependencies and weight which might be assigned to every.
This permits the server to optimize useful resource allocation primarily based on the necessities of the end-user.
Advertisement
Continue Reading Below
HTTP/2 and HTTPS
Support for HTTP/2 is simply obtainable by means of encrypted connections, which suggests it requires HTTPS. Unsurprisingly, the 2 complement one another in some ways.
Not solely does it enhance safety for customers and functions, nevertheless it additionally requires fewer TLS handshakes and leads to decrease consumption of sources on each the consumer and server-side.
Pros of HTTP/2
Naturally, as up to date expertise, HTTP/2 does deliver some advantages.
Updating to HTTP/2 isn’t a migration and would require no change in URLs. It is a protocol change that won’t require an excessive amount of effort from the SEO facet.
I’ve explored 4 of the largest advantages from an SEO perspective beneath, nonetheless, this checklist isn’t exhaustive to the general benefits of HTTP/2.
Web Performance
Several of the brand new options in HTTP/2 had been designed to enhance the efficiency of internet sites and to assist save sources wanted to crawl web sites.
For instance, multiplexing implies that requests and responses won’t block one another which helps to scale back latency and in flip present a sooner internet efficiency.
Advertisement
Continue Reading Below
The capacity to ship and obtain extra knowledge per communication request is one other sensible instance of efficiency benefits.
In addition, stream prioritization allows efficient useful resource utilization which reduces the time taken to ship content material requests to the consumer.
Mobile Performance
In addition to total internet efficiency, mobile performance will also be improved thanks to HTTP/2. This is as a result of it’s designed within the context of present-day utilization developments, which cell positively is.
Multiplexing and header compression notably assist with decreasing latency in accessing internet pages, and that is additionally seen throughout cell networks which can have restricted bandwidth.
Essentially, HTTP/2 optimized internet expertise for cell customers in ways in which had been beforehand attributed solely to desktop customers, together with by means of efficiency and safety.
Improved User Experience
Due to the above-mentioned efficiency enhancements, user experience can also be going to be positively affected by HTTP/2. It’s no secret {that a} fast-loading web site leads to elevated buyer satisfaction and total model favor.
As Google says, there’s a 32% enhance in bounce price likelihood if a web page load goes from 1 second to 3 seconds, and HTTP/2 is only one approach you may assist to enhance load velocity.
Advertisement
Continue Reading Below
Increased Security
Due to HTTP/2 needing to be served over HTTPS, it should guarantee all web sites are encrypted and secured.
In addition, it additionally helps to be sure that the functions themselves are shielded from any malicious assaults which might consequence within the web site being served handbook penalties or doubtlessly being dropped from search outcomes altogether.
Advantages for SEO
Of course, all of those mixed can have a optimistic influence on SEO, too.
While Google has confirmed that being on HTTP/2 won’t present a direct rating increase, not directly these components will feed into the upcoming Page Experience update particularly.
They may also all influence a web site’s visibility in search, along with consumer expertise and conversions.
Cons of HTTP/2
As with all applied sciences, HTTP/2 additionally brings some cons for you to contemplate.
One unfavourable is that not all browsers assist HTTP/2. It’s price noting that by the tip of 2015, most main browsers added assist for the brand new protocol; nonetheless, it’s price guaranteeing the browsers your customers entry the location on are supported.
Advertisement
Continue Reading Below
Caniuse.com exhibits which browsers assist HTTP/2 and on the time of writing, there are 9 older browser variations that don’t at present assist it. However, international utilization of those browsers is low.
Due to the server push characteristic, there may be the potential for wasted bandwidth due to knowledge that could be despatched to the browser however not truly used.
Just as a result of a request to load a web page may have a selected asset, or it could be anticipated that one other request will probably be made, it doesn’t all the time imply that it’s going to. This implies that pointless sources could also be despatched to the browser.
Advertisement
Continue Reading Below
Also, as multiplexing may cause the server to obtain quick bursts of quite a few requests directly, this has the potential to overwhelm servers, notably if they aren’t throttled. There may additionally be minor delays and issues in debugging, due to the binary format getting used as a substitute of the textual content format utilized in HTTP/1.
Implementing HTTP/2
Upgrading to HTTP/2 in the end is determined by your server. If you aren’t at present in a position to assist HTTP/2, converse to your server administrator or internet hosting supplier.
If your server is ready to assist HTTP/2, it could routinely serve content material over the brand new protocol. You can guarantee your server is ready to assist it by ensuring you use a CDN that additionally helps HTTP/2 and that you’ve an up-to-date HTTPS certificates.
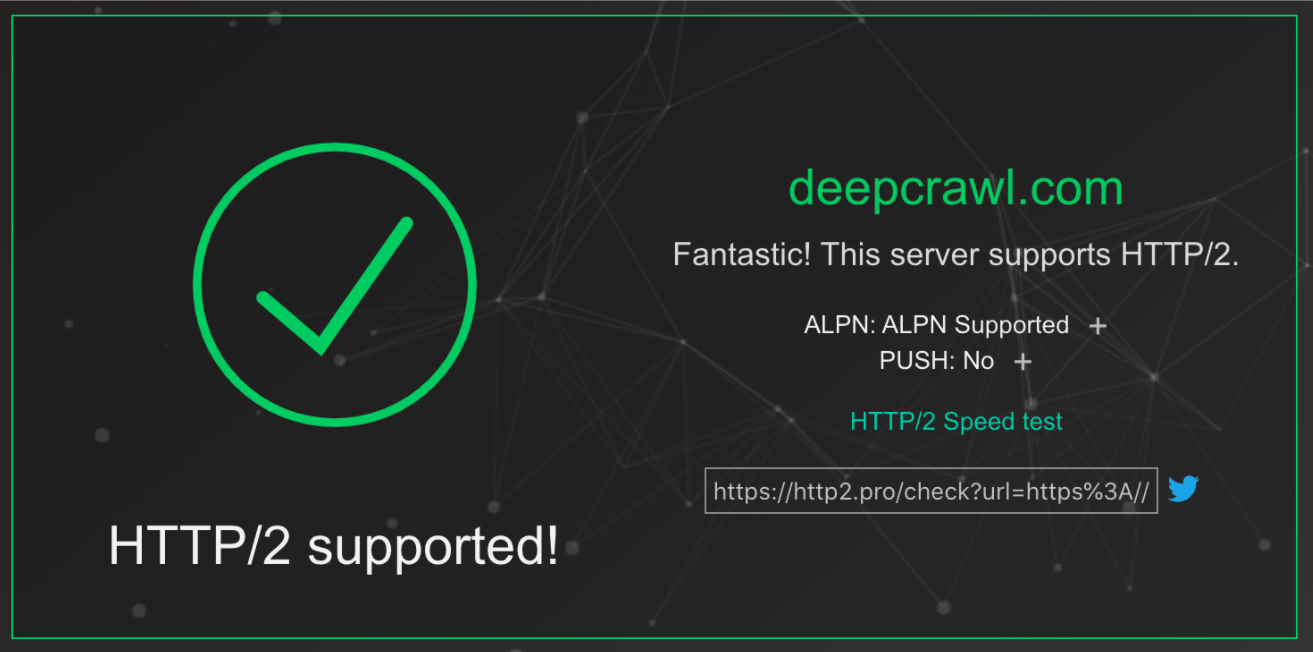
You can check in case your server is ready to assist HTTP/2 through the use of the location http2.pro. This will inform you in case your server helps HTTP/2, ALPN, and Server-push.

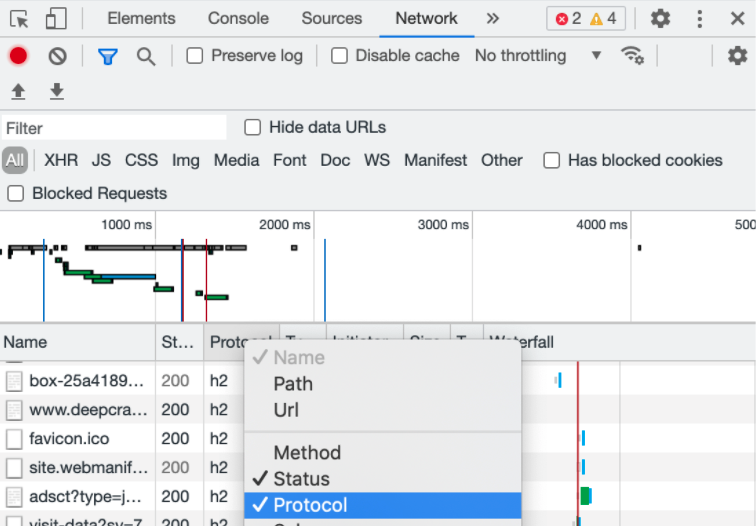
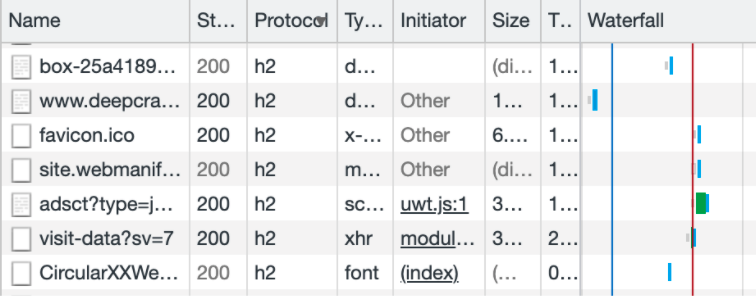
In addition, you may test which sources are at present served over HTTP/2 inside Chrome Dev Tools.

Reload the web page and evaluation the lists of requests made for the web page to load, throughout the protocol column you will notice which sources had been returned by means of HTTP/2. Google references this as h2.

It is price noting that you would be able to’t ‘drive’ Googlebot to crawl your web site over HTTP/2.
Advertisement
Continue Reading Below
If your web site helps it, then it’s eligible to be crawled with the protocol. But for the time being, Google will solely do that in the event that they deem it could be useful (resource-saving).
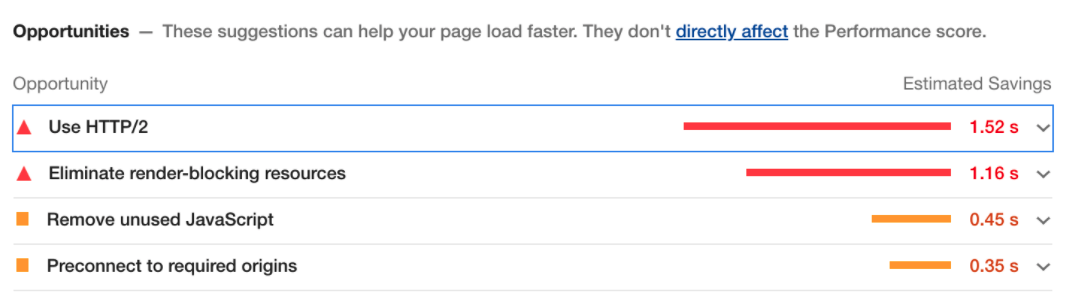
A Google Lighthouse audit may even show in case your web site is being loaded utilizing HTTP/2.

If your web site isn’t but utilizing HTTP/2, it should probably be added as a advisable alternative.

If you’re inquisitive about studying extra about HTTP/2, I extremely suggest studying the Google Developer Documentation, in addition to these HTTP2 FAQs.
Advertisement
Continue Reading Below
More Resources:
Image Credits
All screenshots taken by writer, June 2021