Real people need good web experiences. What does that seem like in observe?
Well, one latest study cited by Google in a weblog put up about Core Web Vitals discovered that cell internet customers solely saved their consideration on the display for 4-8 seconds at a time.
Read that once more.
You have lower than 8 seconds to ship interactive content material and get a person to full a activity.
Enter Core Web Vitals (CWV). These three metrics are designed to measure website efficiency in human expertise. The open-source Chromium challenge introduced the metrics in early May 2020 they usually had been swiftly adopted throughout Google merchandise.
How will we qualify efficiency in user-centric measurements?
- Is it loading?
- Can I work together?
- Is it visually secure?
Fundamentally, Core Web Vitals measure how lengthy it takes to full the script features wanted to paint the above-the-fold content material. The enviornment for these Herculean duties is a 360 x 640 viewport. It suits proper in your pocket!
Advertisement
Continue Reading Below
This war-drum for unaddressed tech debt is a blessing to a whole lot of product homeowners and tech SEO professionals who’ve been backlogged in favor of recent options and glossy baubles.
Is the Page Experience replace going to be Mobileggedon 4.0?
Probably not.
But when your web page passes CWV assessments, customers are 24% much less seemingly to abandon web page masses. These efforts profit each supply and medium, and most significantly – actual people.
The Page Experience Update
For all the thrill, CWV can be parts in a rating sign. Expected to roll out regularly mid-June via August 2021, the Page Experience Ranking can be comprised of:
- Core Web Vitals.
- Mobile-Friendly.
- Safe Browsing.
- HTTPS.
- No Intrusive Interstitials.
Updated documentation clarifies that the rollout can be gradual and that “websites usually mustn’t count on drastic modifications.”
Advertisement
Continue Reading Below
Important issues to know concerning the replace:
- Page Experience is evaluated per URL.
- Page expertise is predicated on a cell browser.
- AMP is not required for Top Stories carousels.
- Passing CWV will not be a requirement to seem in Top Stories carousels.
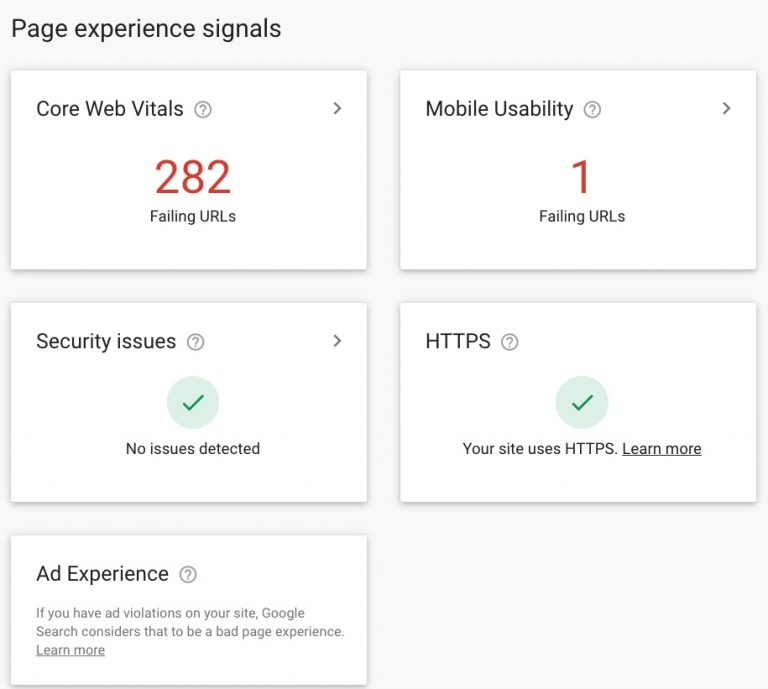
A New Page Experience Report in Search Console
Search Console now features a Page Experience report. The contemporary useful resource consists of backdated knowledge for the final 90 days.
In order for a URL to be “Good,” it should meet the next standards:
- The URL has Good standing within the Core Web Vitals report.
- The URL has no cell usability points in accordance to the Mobile Usability report.
- The website has no safety points.
- The URL is served over HTTPS.
- The website has no Ad Experience points, or the positioning was not evaluated for Ad Experience.
The new report presents high-level widgets linking to experiences for every of the 5 “Good” standards.

Workflow for Diagnosing & Actioning CWV Improvements
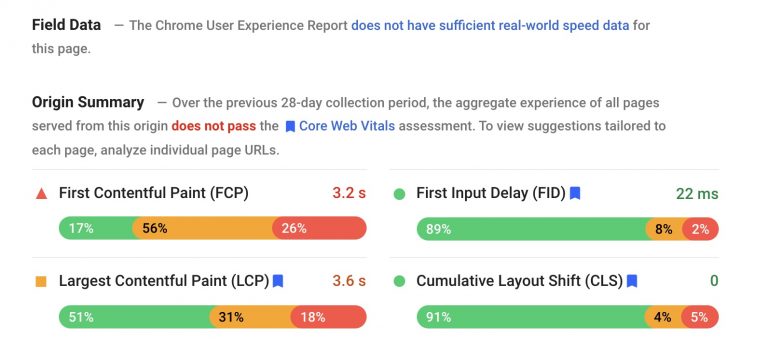
First, an essential caveat relating to Field vs Lab knowledge.
Field Data is efficiency knowledge collected from actual web page masses your customers are experiencing within the wild. You may additionally hear Field Data referred to as Real User Monitoring.
Core Web Vitals assessments and the Page Experience Ranking Signal will use Field Data gathered by the Chrome User Experience Report (Crux).
Which Users Are Part of the Chrome User Experience Report?
Crux knowledge is aggregated customers who meet three standards:
- The person opted-in to syncing their looking historical past.
- The person has not arrange a Sync passphrase.
- The person has utilization statistic reporting enabled.
Crux is your supply of fact for Core Web Vitals Assessment.
You can entry Crux knowledge utilizing Google Search Console, PageVelocity Insights (page-level), Public Google BigQuery project, or as an origin-level dashboard in Google Data Studio.
Why would you utilize anything? Well, CWV Field Data is a restricted set of metrics with restricted debugging capabilities and necessities for knowledge availability.
Advertisement
Continue Reading Below
Why Doesn’t My Page Have Data Available From Crux?

When testing your web page, you might even see “The Chrome User Experience Report doesn’t have adequate real-world pace knowledge for this web page.”
This is as a result of Crux knowledge is anonymized. There should be sufficient web page masses to report with out the affordable risk of the person person being recognized.
Web Core Vitals are finest recognized utilizing discipline knowledge after which identified/QAed utilizing lab knowledge.
Advertisement
Continue Reading Below
Lab Data permits you to debug efficiency with end-to-end and deep visibility into UX. It’s referred to as “lab” as this emulated knowledge is collected inside a managed atmosphere with predefined machine and community settings.
You can get lab knowledge from PageVelocity Insights, internet.dev/measure, Chrome DevTool’s Lighthouse panel, and Chromium-based crawlers like a neighborhood NodeJS Lighthouse or DeepCrawl.
Let’s dive right into a workflow course of.
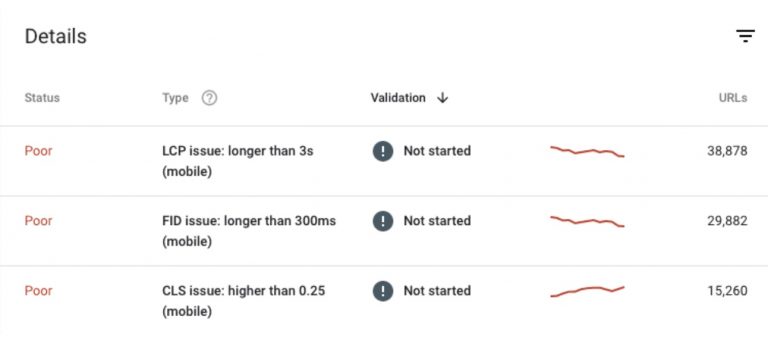
1. Identify Issues With Crux Data Grouped by Behavior Patterns in Search Console.
Start with Search Console’s Core Web Vitals report to establish teams of pages that require consideration. This knowledge set makes use of Crux knowledge and does you the kindness of grouping collectively instance URLs primarily based on habits patterns.
If you remedy the foundation situation for one web page, you’re seemingly to repair it for all pages sharing that CWV woe. Typically, these points are shared by a template, CMS occasion, or on-page aspect. GSC does the grouping for you.
Focus on Mobile knowledge, as Google is shifting to a Mobile-First Index and CWV is ready to have an effect on cell SERPs. Prioritize your efforts primarily based on the variety of URLs impacted.

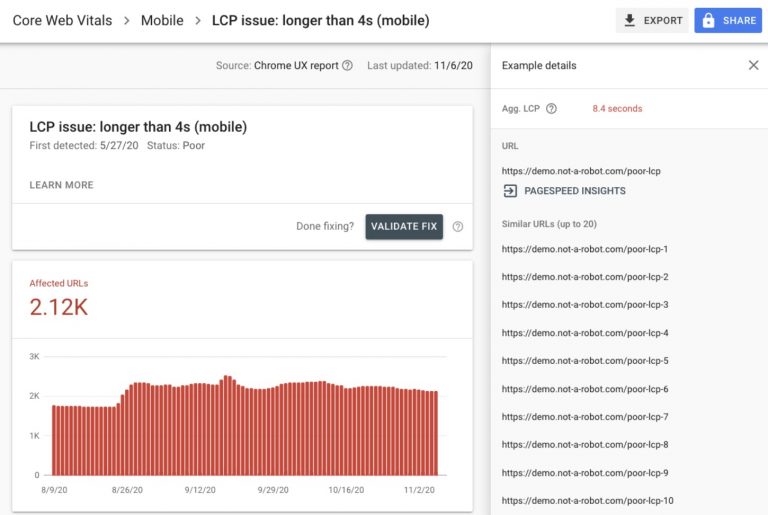
Click into a problem to see instance URLs that exhibit the identical habits patterns.
Advertisement
Continue Reading Below
Save these instance URLs for testing all through the advance course of.

2. Use PageVelocity Insights to Marry Field Data With Lab Diagnostics.
Once you’ve recognized pages that want work, use PageVelocity Insights (powered by Lighthouse and Chrome UX Report) to diagnose lab and discipline points on a web page.
Remember that lab assessments are one-off emulated assessments. One check will not be a supply of fact or a definitive reply. Test a number of instance URLs.
Advertisement
Continue Reading Below
PageVelocity Insights can solely be used to check publicly out there and indexable URLs.
If you’re engaged on noindex or authenticated pages, Crux knowledge is offered through API or BigQuery. Lab assessments ought to use Lighthouse.
3. Create a Ticket. Do the Development Work.
I encourage you as SEO professionals to be a part of the ticket refinement and QA processes.
Development groups sometimes work in sprints. Each dash consists of set tickets. Having well-written tickets permits your growth crew to higher measurement the hassle and get the ticket right into a dash.
In your tickets, embrace:
User Story
Follow a easy format:
As a < type of user/site/etc >, I would like < action > so as to < goal >.
Eg.: As a performant website, I would like to embrace inline CSS for node X on web page template Y so as to obtain the most important contentful paint for this web page template in underneath 2.5 seconds.
Acceptance Criteria
Define when the objective has been achieved. What does “executed” imply? Eg.:
- Inline any critical-path CSS used for above-the-fold content material by together with it straight in .
- Critical CSS (learn as: that associated to node X) seems above JS and CSS useful resource hyperlinks within the .
Advertisement
Continue Reading Below
Testing URLs/Strategy
Include the grouped instance URLs you copied down from Search Console. Provide a set of steps for QA engineers to comply with.
Think about which software is used, what metric/marker to search for, and the habits indicating a go or fail.
Links to Developer Document
Use first-party documentation when out there. Please no fluffy blogs. Please? Eg.:
4. QA Changes in Staging Environments Using Lighthouse.
Before code is pushed to manufacturing, it’s typically put in a staging atmosphere for testing. Use Lighthouse (through Chrome DevTools or native node occasion) to measure Core Web Vitals.
If you’re new to testing with Lighthouse, you possibly can study methods to check and testing methodology in A Technical SEO Guide to Lighthouse Performance Metrics.
Keep in thoughts that decrease environments sometimes have fewer assets and can be much less performant than manufacturing.
Advertisement
Continue Reading Below
Rely on the acceptance standards to dwelling in on whether or not the event work accomplished met the duty given.
Largest Contentful Paint
Represents: Perceived loading expertise.
Measurement: The level within the web page load timeline when the web page’s largest picture or textual content block is seen throughout the viewport.
Key Behaviors: Pages utilizing the identical web page templates sometimes share the identical LCP node.
Goal: 75% of web page masses obtain LCP in < 2.5 seconds.
Available as: Lab and Field Data.
What Can Be LCP?
The LCP metric measures when the most important textual content or picture aspect within the viewport is seen.
Possible parts that may be a web page’s LCP node embrace:
tag.- poster pictures of
parts. - background pictures loaded through
url()CSS perform. - Text nodes inside block-level parts.
Expect to see further parts like and added in future iterations.
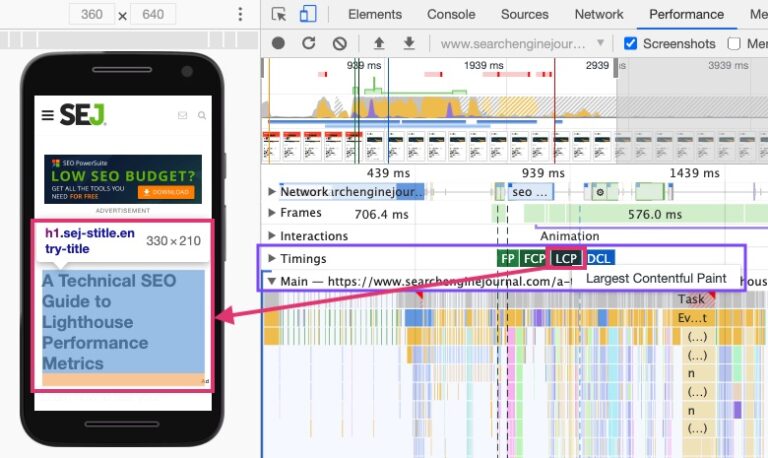
How to establish LCP utilizing Chrome DevTools
- Open the web page in Chrome emulating a Moto 4G.
- Navigate to the Performance panel of Dev Tools (
Command + Option + Ion Mac orControl + Shift + Ion Windows and Linux). - Hover over the
LCPmarker within the Timings part. - The aspect(s) that correspond to LCP is detailed within the Related Node discipline.

What Causes Poor LCP?
There are 4 frequent points inflicting poor LCP:
Advertisement
Continue Reading Below
- Slow server response occasions.
- Render-blocking JavaScript and CSS.
- Slow useful resource load occasions.
- Client-side rendering.
Source points for LCP are painted in broad strokes at finest. Unfortunately, not one of the single phrases above will seemingly be sufficient to go alongside to your dev crew with significant outcomes.
However, you can provide the problem momentum by homing in on which of the 4 origins is in play.
Improving LCP goes to be collaborative. Getting it fastened means sitting in on dev updates and following up as a stakeholder.
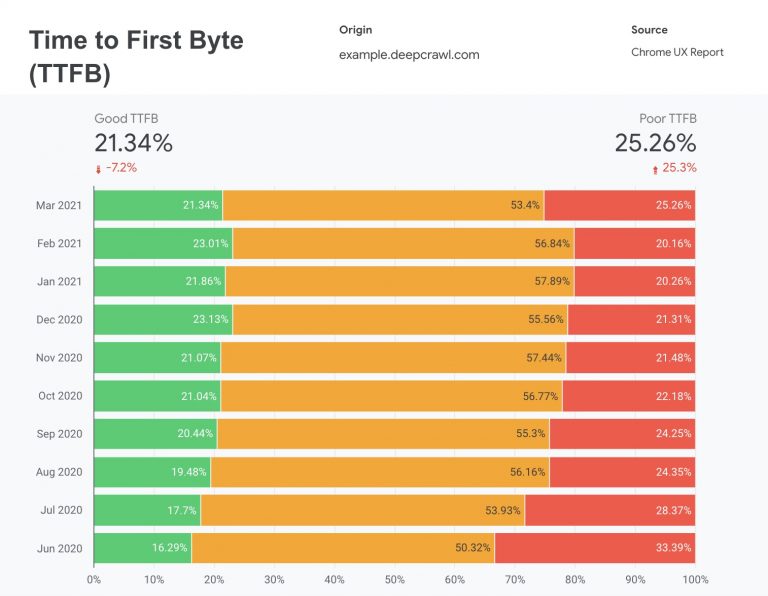
Diagnosing Poor LCP Because of Slow Server Response Time
Where to look: Crux Dashboard v2 – Time to First Byte (TTFB) (page 6)

IF you see constantly poor TTFB in your discipline knowledge, then it’s gradual server response time dragging LCP.
Advertisement
Continue Reading Below
How to Fix Slow Server Response Time
Server response time is manufactured from quite a few elements bespoke to the positioning’s know-how stack. There aren’t any silver bullets right here. Your finest plan of action is to open a ticket together with your growth crew.
Some doable methods to enhance TTFB are:
- Optimize the server.
- Route customers to a close-by CDN.
- Cache property.
- Serve HTML pages cache-first.
- Establish third-party connections early.
Diagnosing Poor LCP Because of Render-Blocking JavaScript and CSS
Where to look: Lighthouse (through web.dev/measure, Chrome DevTools, Pagespeed Insights, or nodeJS occasion). Each of the options beneath embrace a related audit flag.
How to Fix Render-blocking CSS
CSS is inherently render-blocking and affect vital rendering path efficiency. By default, CSS is handled as a render-blocking useful resource.
The browser downloads all CSS assets, no matter blocking or non-blocking habits.
Minify CSS.
If your website makes use of a module bundler or construct software, discover the plugin that can systematically reduce the scripts.
Advertisement
Continue Reading Below
Defer non-critical CSS.
The Code Coverage report in DevTools will enable you establish which types are used on the web page. If it’s not used on any pages, then take away it fully. (No judgement, CSS information can shortly bloat into the proverbial junk drawer.)
If the types are used on one other web page, make a separate type sheet for these pages which use it to name.
Inline vital CSS.
Include the critical-path CSS used for above-the-fold content material (as recognized by the Code Coverage report) straight in .
Use Dynamic Media Queries.
Media queries are easy filters that when utilized to CSS types escape the types primarily based on the varieties of machine rendering the content material.
Using dynamic media queries means as a substitute of calculating types for all viewports, you’re calling and calculating these values to the requesting viewport.
How to Fix Render-Blocking JavaScript
Minify and compress JavaScript information.
You’ll want to work with builders to minify and compress community payloads.
Advertisement
Continue Reading Below
Minification entails eradicating unneeded whitespace and code. It’s finest executed systematically with a JavaScript compression software.
Compression entails algorithmically modifying the info format for performant server and consumer interactions.
Defer unused JavaScript.
Code splitting chops up giant chunks of JS to ship smaller packages. You can then load those who matter to above-the-fold content material first.
Minimize unused polyfills.
Remember how Googlebot was caught in Chrome 44 for what felt like centuries? A polyfills is a chunk of code used to present fashionable performance on older browsers that don’t natively help it.
Now that Googlebot is evergreen, it additionally goes by the identify tech debt.
Some compilers have built-in functionalities to take away legacy polyfills.
How to Fix Render-Blocking Third-Party Scripts
Delay it.
If the script doesn’t contribute to above the fold content material, use async or defer attributes.
Remove it.
If the script makes use of an
